One of the most interesting controls in the SDK is the side.panel. Reminds somehow to the good Documentum side panels, but is native in the new SDK for Content Server 20.4.
This can be used as a simple control to show things like search forms or oanything you like. Also, multiple views (slides) can be shown in a “Wizard Style”.
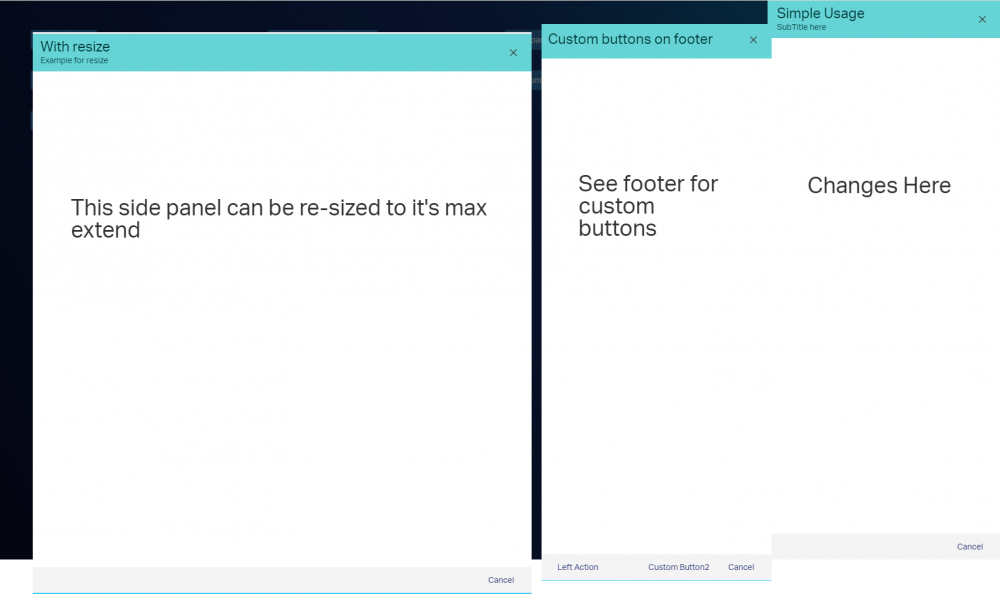
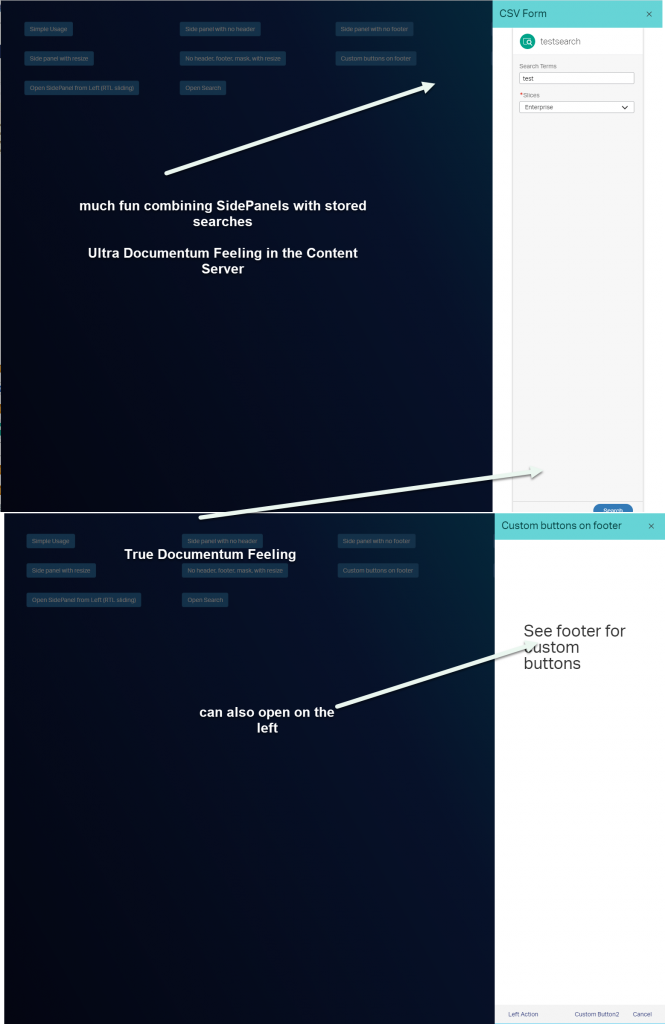
First lets take a look on the the sidepanel right out of the box. Quite astonishing, there is a index.html actually working under csui/controls/side.panel/test/index.html. If somebody starts this file, we’ll see side.panel in action:


Shows a nice panel sliding from left/right based on the configuration. This view can be used to show a single view or multiple views (as slides) as per configuration provided to it.
Quite interesting is the fact that if slides provided to the panel, panel’s footer include navigation buttons along with the button provided to the respective slide as part of configuration.
side.panel has modal (dialog) behaviour by default which optionally can pass using constructor param as well (options.modal).
There are several usage possibilities.
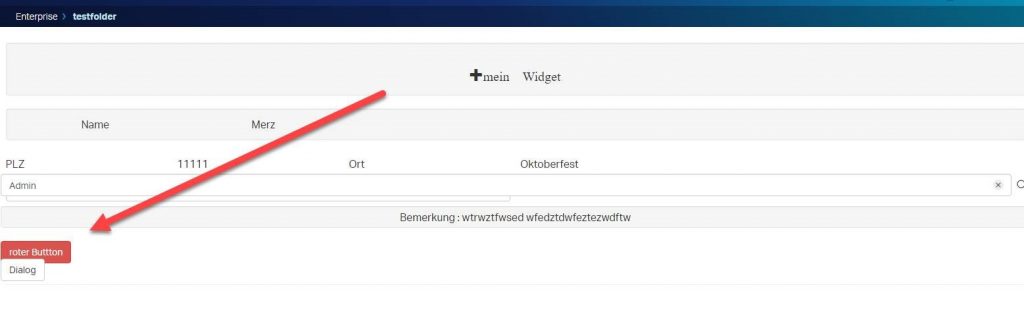
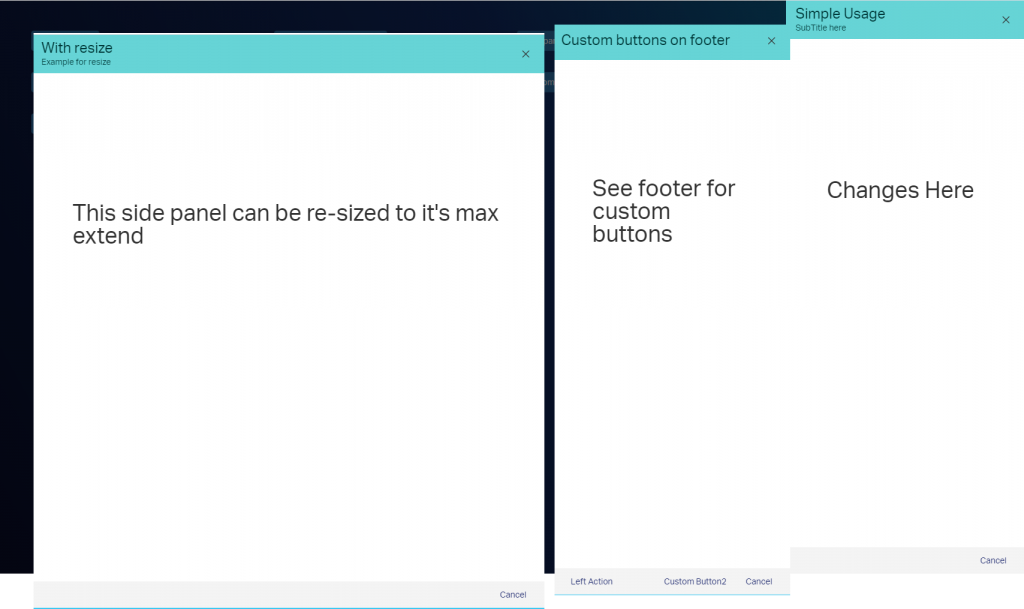
Simple Usage (on the right of the screenshot above):
var sidePanel = new SidePanelView({
title: 'Simple Usage Title',
content: new Backbone.View(),
buttons: [{
label: 'Button1'
}]
});
sidePanel.show();
If you want to have several buttons on the footer (in the middle of the screenshot above):
var sidePanel = new SidePanelView({
headerView: new Backbone.View(),
content: new Backbone.View(),
footer: {
leftButtons: [{
label: 'Button1'
}],
rightButtons: [{
label: 'Button2',
id: 'btn2'
}]
});
sidePanel.show();
An example for a “wizard style” sidepanel sliding from the left or the right into the screen
var sidePanel = new SidePanelView({
slides: [{
title: 'Step1',
content: new Backbone.View(),
buttons: [{
label: 'Reset Form',
className: 'binf-btn binf-btn-default'
},
{
label: 'Search',
disabled: true
}]
},
{
title: 'Step2',
content: new Backbone.View(),
buttons: [{
label: 'Finish',
close: true,
className: 'binf-btn binf-btn-primary'
}]
}]
});
sidePanel.show();
There is also a documentation available, at csui/controls/side.panel/doc/side.panel.view.md
Nice, isn’ it?
Happy sliding !