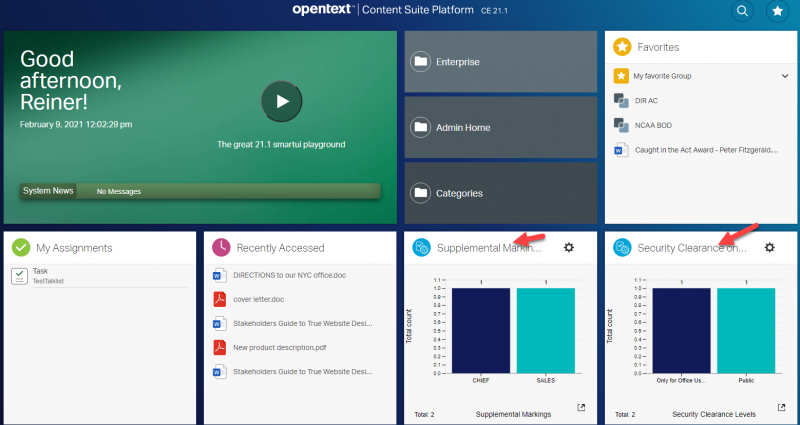
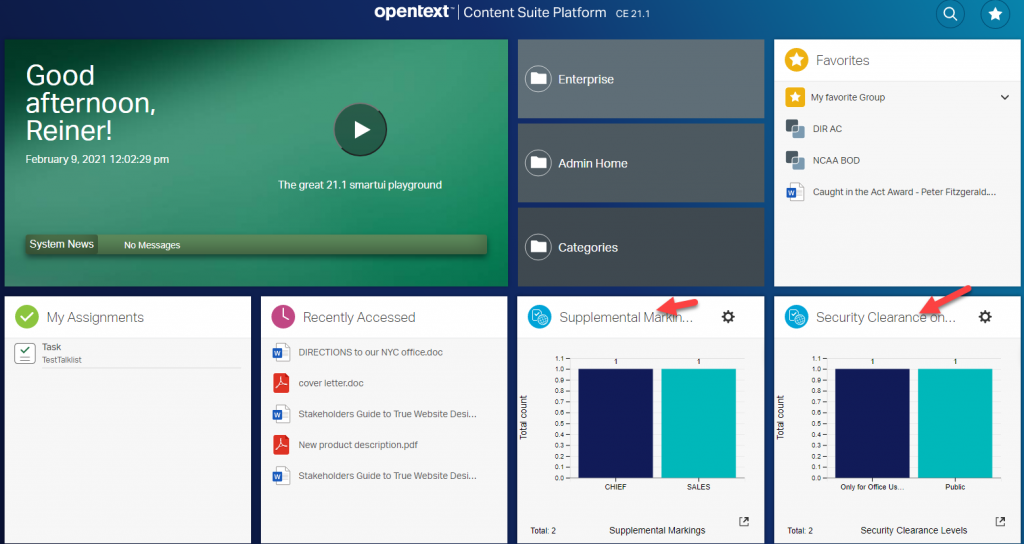
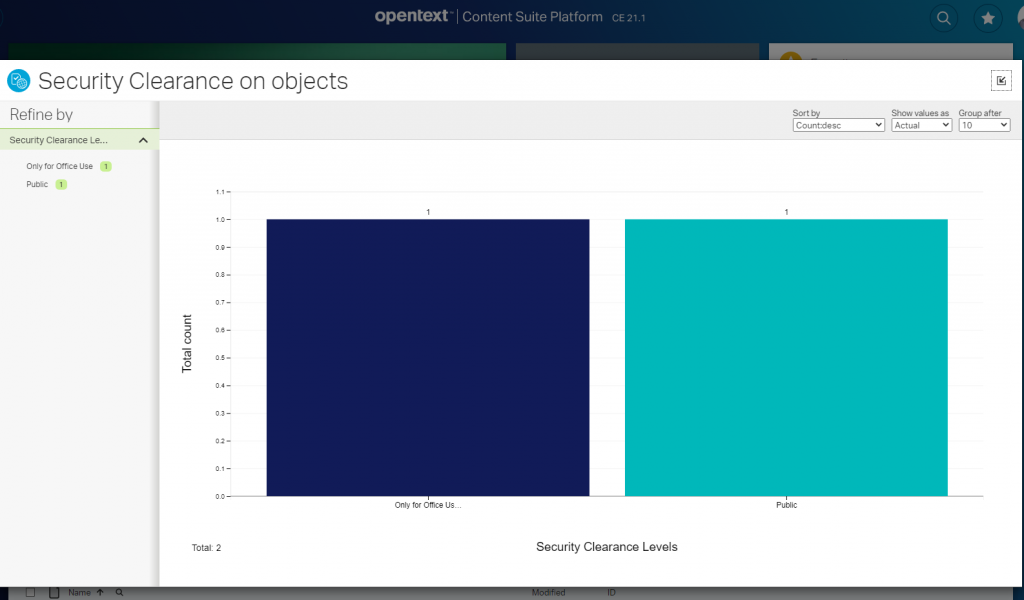
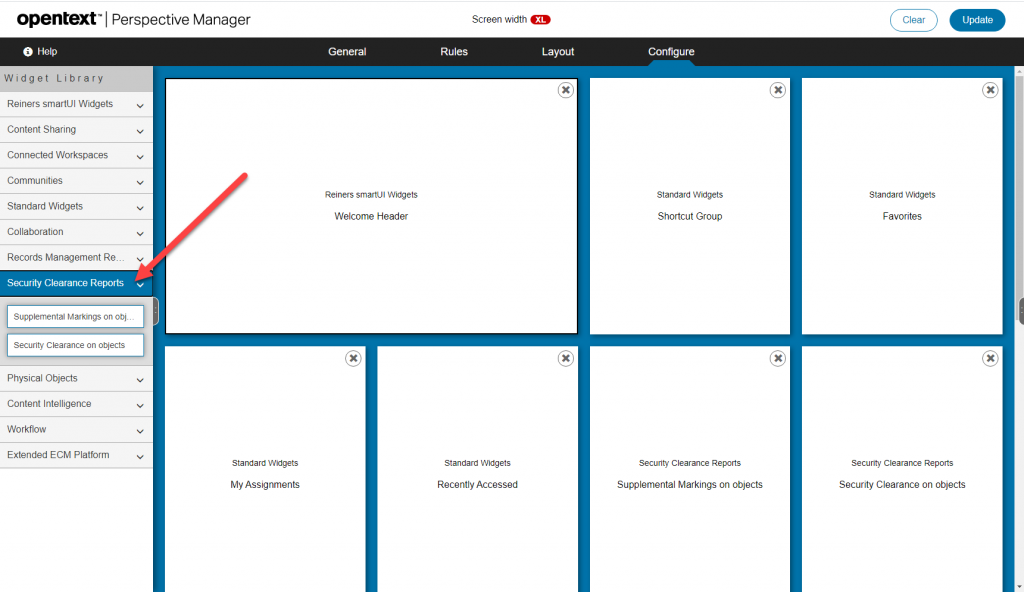
Widgets are controlled by perspectives, changing the data displayed in the widget requires a change of perspectives
When you restrict yourself to use only the standard REST command set, you’ll find that you fire a lot of REST commands
You lost the capability of using navigational menus with computed URLs.
This leads me to some thoughts towards webreports as an adddition to widgets.
Webreports used as widget surrogates do have this pros and cons.
Pros:
You can use standard bootstrap navigational menus and UI elements, which allows you to mimic your webreport like a widget.
You can easily build things like Wizards inside your webreport structures. This is interesting, when you require some complex categories setup at doc creation time.
Webreports can use different sources to diyplay things, all server based. You can add the complete output via asynchronous AJAX call directly in your hosting webreport.
You can start actions inside the surrounding smartUI using standard jquery and html selections.
Starting Webreports and inserting the output via AJAX makes things quite fast. Especially when you display more than 1 record.
You get the option of using normal menu structures w/o the requirement of changing the perspectives.
Its easy for experienced webreport developers to modify the menu structures and the contents of such a meta webreport.
Cons:
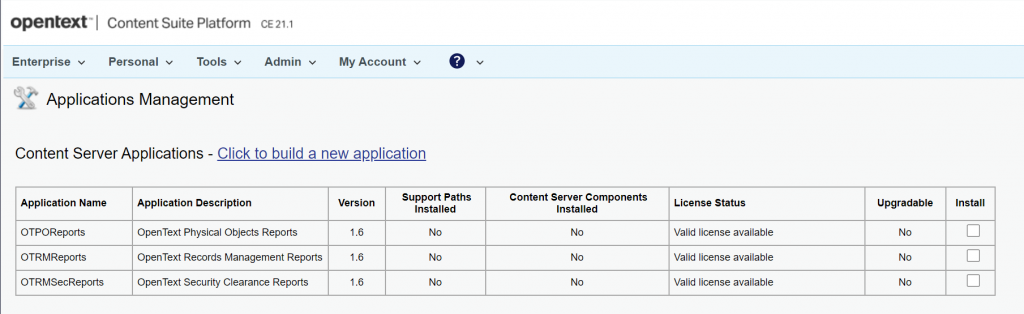
Storing Webreports in the database require an additional license.
You have to load jquery by yourself.
No access to binf.js, unless you build one binf library without the normal csui-hierarchy or load a plain bootstrap.js.
In the last case, you’ll loose the css overwrite capability offered by the Content Server.
Webreports tend to require large numbers of themselves. This requires a very clean process documentation for the group of webreports.
Webreports take some time to start. On performance points, Subwebreports are evil. On the other hand, Subwebreports are required for a lot of things.
Doing things via AJAX means, you enter the wunderful world of async processing. Actually, you have no control on when the async webreport is finished
Here is a short receipe howto use webreports as widget surrogates:
Add a webreport html widget to your perspective. This one will held your base webreport.
This base webreport contains all menu structures and also all js needed.
Define your webreports for the different “pages” controlled by your menu. Each webreport is a stand alone webreport.
Call these via js from your menu structure. Use AJAX calls.
Insert the output from this webreports in a html structure (like a div).
Add somewhere a home button to switch back to your first page.
Some more tips:
Consider using stored searches in your “page” webreports. These are quite fast, depending on your search infrastructure. You dont have to use multible webreports to support this, you can switch the sourceID on the AJAX call to the webreport.
Consider to use the REST tags of a webreport.