Inside a Single Page Application, a router will take care of that what a URI used to do for you in a classic Client/Server application, it will intercept the URIs from beeing send to server and decide based on the URI whats to do with it. All within Javascript (we are not talking about html5 push state, thats another story)
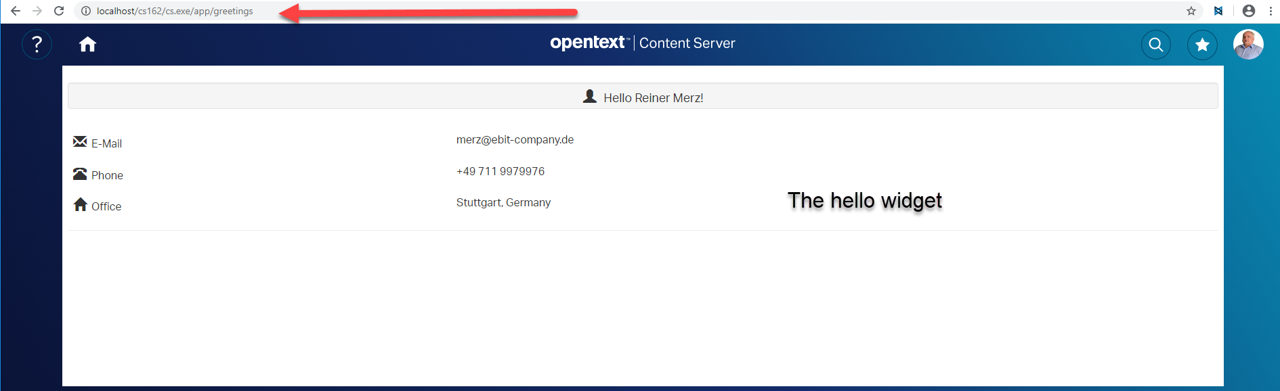
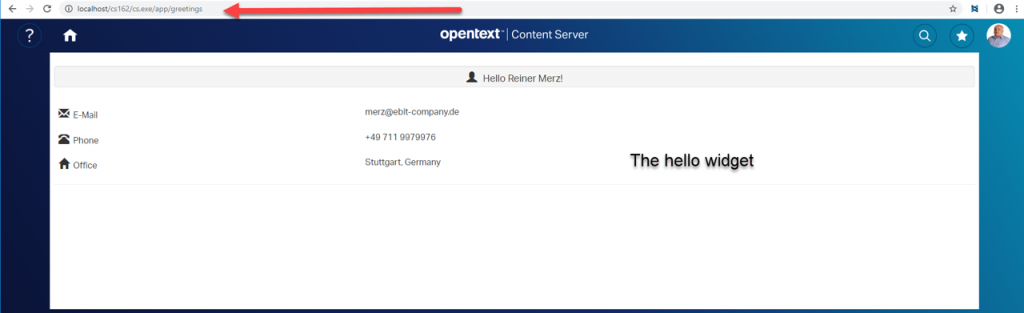
Normally, the router will change the perspective (the display page) depending on the URI. For example, if an URI is http://<yourserver>/app/greetings, the Router will change the perspective to some new widgets and display the contents.
There are 4 routers build in the sdk (all in csui\pages\start\impl)
- node.perspective router
switches to a different node - landing.perspective.router
used to address landing pages of the users - search.perspective.router
switches to the search perspective requested - Perspective.router is the parent object of all routers in the sdk
A router changes the perspective, for example a node perspective
var nextNode = context.getModel(NextNodeModelFactory);
nextNode.set(‘id’, 2000);
Normaly these routers shoudl be enough for standard usages, but if you need your own router, the next example can bring some light into a routers anatomy.
Scenario:
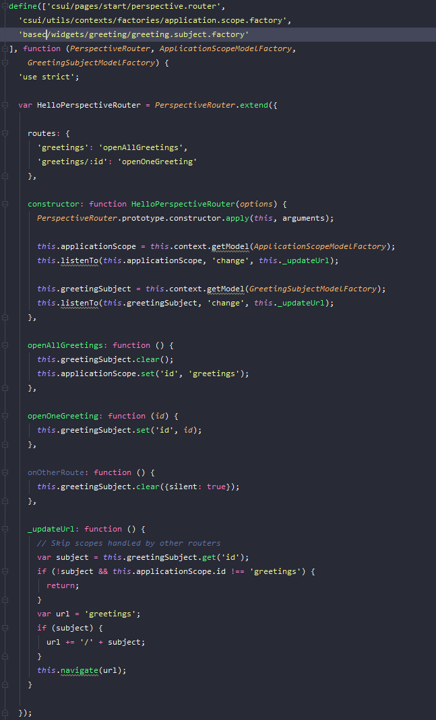
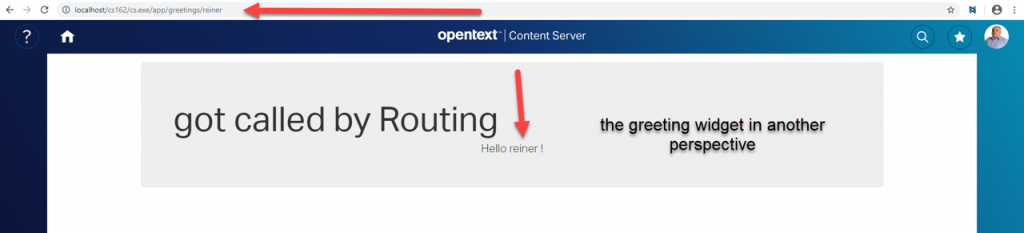
there are two routes in an URI, “greetings” and “greetings/:id”.
“greetings” clears a greeting subject, which was initialized from the model factories) and sets the id and “greetings” in the application scope
“greetings/:id sets the id in the greetings subject

_updateURL constructs the URL and moves to this URL.
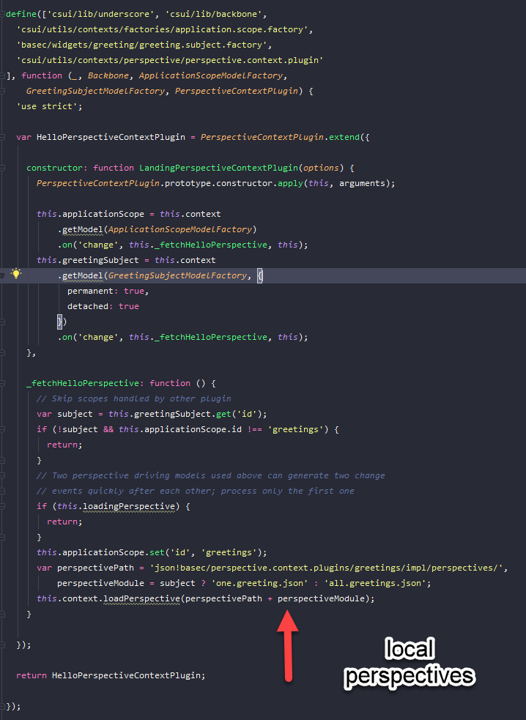
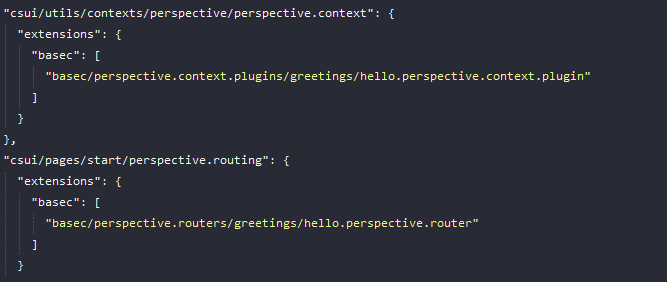
Next, we neet plugin with two tasks:
- –Get/create the model and switch perspective depending on the subject
- In _fetchHelloPerspective
- –Set the greetingSubject in the constructor

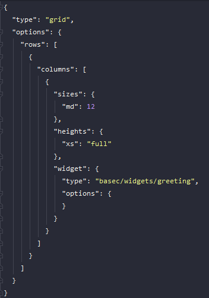
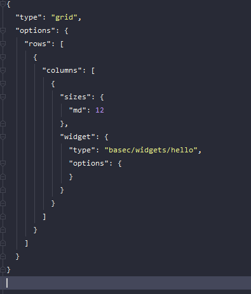
We defined two routes, so we must provide two perspectives. We want to load them not from the server, so we need to define them locally als json arrays.



And this thing works (see these screenshots)


Imagine the possibilities. You can add a bunch of functionalities to the client all with an URI, which can be behind a link or a button.
Quite powerful, the smartUI sdk! You will love your routers.