Hi folks
Beeing Content Server Trainer, I was asked to provide a training “How to program a Widget for the new Content Server GUI” to several customers. This is about the content of such a training and the reason why such a training is technically really advanced.
CSUI SDK introduces a shift in paradigma, the server is no longer providing the GUI, all is done by a Javascript Application at the client side.
Basic Training (newest version 1.005 from Feb/2018)
The basic training is very compact and lasts 5 days.
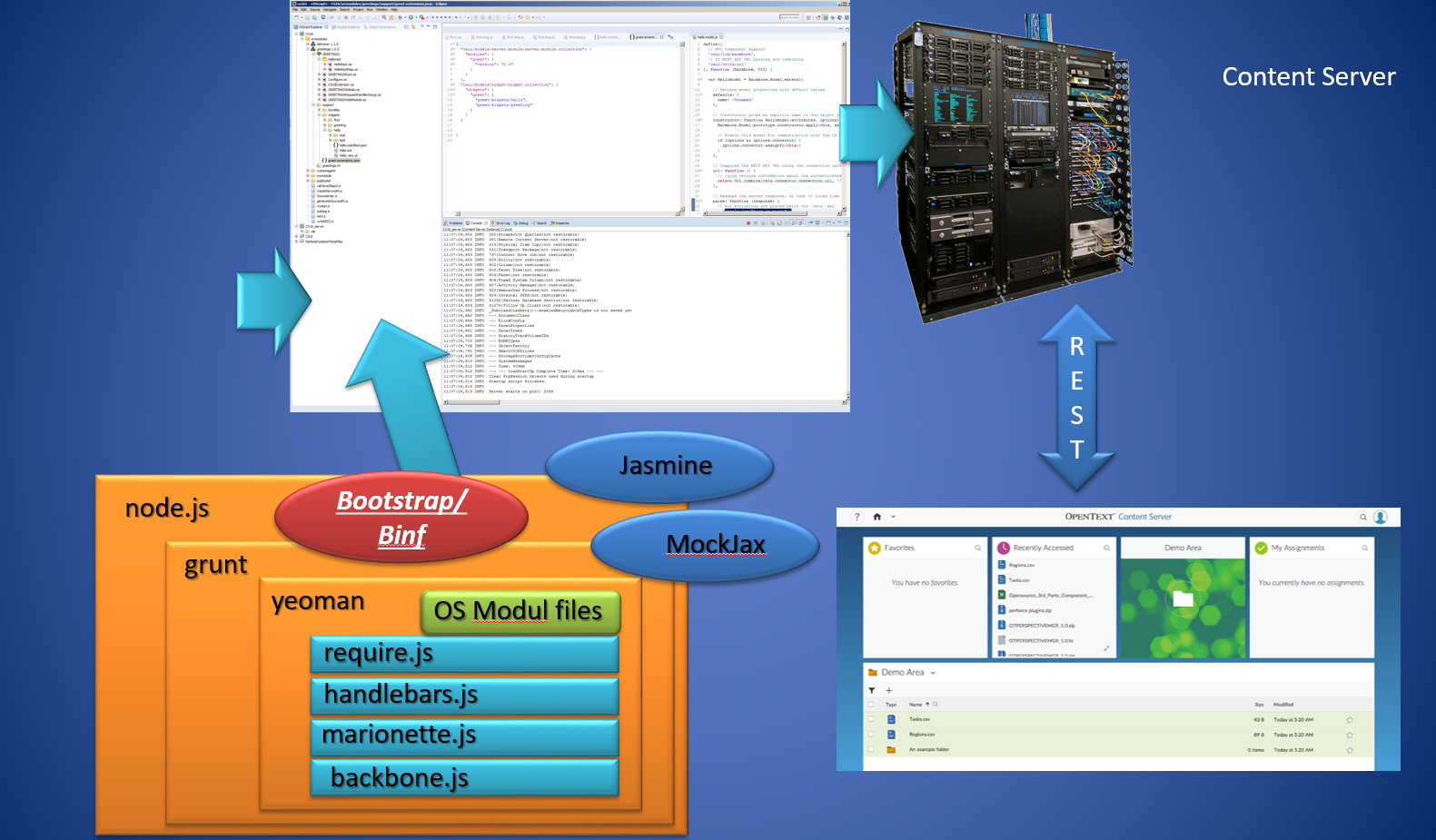
First, lets take a look on the components:
As a prerequisite, a firm knowledge of CSIDE, How to build a module, the Node Structure and whats to do with Content server Nodes is necessary.
At the end of the training, you’ll have a working knowledge of:
- Content Server Perspectives. What are they and how you can use them to provide a user specific interface.
- Content Server REST. This is the only possibility for the client to communicate with the server, so its mandantory to know the REST interface from the application point of vue. And, as REST can be very slow due to unneccesary data, its also mandantory to know, how to add REST services to the Content Server to get the data you want in the fastest way.
- Javascript. There are Javascript Patterns, which are used heavily in the SDK. If “Javascript Object Inheritance”, “Currying/Schoenfinkelizing”, “Decorators” etc are weird words for you, this chapter is the right chapter for you.
- Next is the infrastructural world of the sdk.

The CSUI Components There are several components, which must be understood prior to build a Widget.
- node.js is the base Javascript system for our development
- grunt.js is a Javascript task runner, which we use to build, test and debug our widget
- yeoman is a scaffolding system, which will be used by a Opentext extension to initialize the development folder. It also creates the skeleton of a Content Server module, which is used as a “Carrier” for our Widget(s)
- backbone.js is the base framework to be used
- marionette.js is an extension to backbone.js, making Views easier.
- handlebars.js is the html templating framework used in the sdk
- require.js is the javascript module loader to be used
- bootstrap.js/binf.js is originally the public domain CSS/JS framework from Twitter for the appearance of the Widget. Binf is the Opentext variant, allowing to override CSS without negative effects
- Next is the SDK itself. Due to time restrictions, in the base training are only the base functions, the advanced training covers the other aspects. It contains
- Installing the SDK
- Building the Demo Widget
- CSS Style Overrides binf
- General Overview of the SDK
- Content of the SDK
- Routing (Preview of the Advanced Training)
- New Commands
- Custom Columns
- Metadata
- Define a new NodeType
- Create a Widget
- Base Widgets
- Controls
- Models
- Mockup and Test Data. How to setup mockup REST data. How to build test facilities in the SDK
- Anatomy of the Hello Widget. A walktrough through this widget
- Anatomy of the MyAssignment Widget
- Add another Widget to the Content Server. Change the Hello Widget and add additional fields
- Build a Custom Widget to be used as Client with a custom REST service. Here, a custom widget is build, which uses an extended version of the custom REST service from Part 2.
- If time allows: Some Tips and Tricks from a “Work-in-Progress” Widget
Advanced Training (Version 1.005 Feb/2018)
OK, thats the basic training. There are a lot of additional things inside the SDK, but to understand these, there must be a couple of weeks with practical experience in between. The advanced part has beed remodelled to include a couple of interesting things. The advanced part contains:
- Chapter 1 Extended SDK Parts
- Additional Widgets
- NodesListReportView
- TilereportView
- FilteredCountChartView
- Carousel Widget View
- Userwidget eSocial
- ActivityFeedWidgetView
- ActivityFeedContent
- ChatWidget
- Datepicker
- switch
- Workflow (new in Content Server 16.2)
- Workflow Components
- Workflow in smartUI
- Starting Workflows
- URL Routes
- Workitem Actions
- Workitem Extension
- Writing Workflow Extensions
- New REST API Support (16.2) for Workflows
- Widgets not part of the SDK
- Mobile Scanning
- xECM: Header Widget with Business Object Infos
- xECM: Snapshot of current document Attachments
- xECM: Dossier View Widget
- Engineering Doc Management: Search
- xECM: Office365 Groups
- Additional Widgets
- Chapter 2 Extended SDK Features
- Build Language Packs for Internationalization
- Commands
- Implementation and Inheritance from “CommandModel”
- Best Practices
- Using Commands
- Custom URL Router. Routing, adding custom Routers. Using Routers as Navigation.
- Behaviours. What are Behaviours?
- DefaultActionBehaviour
- BlockingBehaviour
- ExpandingBehaviour
- InfiniteScrollingBehaviour
- PerfectScrollingBehaviour
- PageLeavingBehaviour
- Mixins. What are Mixins? All available Mixins.
- Browsable Support for Collections. Using the “Browsable” support for Model-Collections.
- Chapter 3 Additional Things to consider
- Tips and Tricks (Work in Progress- List can change)
- Add a OTDS Ticket already in the browser to the connection object
- Re-using a OTDS Ticket as LLCookie
- Checking the paths in the test/index.html
- Using Helpers for supporting a select box with Handlebars
- Adding non CSUI supported JQuery functions in a view
- Handlebars advanced. A deeper look into Handlebars
- LESS advanced. A deepter look into LESS, the CSS language used in Bootstrap
- Accessibility in Bootstrap. What can be done to add support for screenreades etc to Bootstrap/Binf? Whats to avoid? Which tools are available
- Best Practices in Development
- Tips and Tricks (Work in Progress- List can change)
As you can see, there is a lot of stuff. The basic training last 5 days, the advanced training 2. But on the other side, you’ll get happy users with your new Widgets.
And that’s all what counts.
References
Javascript
- “JavaScript Application Design “as a general introduction (covering Grunt) https://www.manning.com/books/javascript-application-design
- Stoyanow’s JavaScript patterns http://shop.oreilly.com/product/9780596806767.do
- Flanagan’s “JavaScript: The Definitive Guide” http://shop.oreilly.com/product/9780596805531.do
- Crockfords “Javascript The good Parts” http://shop.oreilly.com/product/9780596517748.do
- Flanagans “JavaScript Pocket Reference” http://shop.oreilly.com/product/0636920011460.do
Bootstrap
- Spurlock: Bootstrap Responsive Web Development http://shop.oreilly.com/product/0636920027867.do
- Syed Fazle Rahman: Jump Start Bootstrap: Get Up to Speed With Bootstrap in a Weekend https://www.amazon.com/gp/product/0992279437
- Alan Forbes: The Joy of Bootstrap: A smarter way to learn the world’s most popular web framework https://www.amazon.com/gp/product/1522792813/
Require.JS
- Greg Franko: Instant Dependency Management with RequireJS How-to https://www.amazon.com/Instant-Dependency-Management-RequireJS-How/dp/1782169067
- David Sulc: Structuring Backbone Code with RequireJS and Marionette Modules
https://leanpub.com/structuring-backbone-with-requirejs-and-marionette
Backbone
- Developing Backbone.js Applications Adnan Osmani http://shop.oreilly.com/product/0636920025344.do
- js Patterns and Best Practices Swarnendu De https://www.amazon.com/Backbone-js-Patterns-Best-Practices-Swarnendu/dp/1783283572
- js Cookbook Vadim Mirgorod http://shop.oreilly.com/product/9781782162728.do
- js Blueprints Andrew Burgess http://shop.oreilly.com/product/9781783286997.do
Backbone-Marionette
- Getting Started with Backbone Marionette Raymundo Armendariz, Arturo Soto
https://www.packtpub.com/web-development/getting-started-backbone-marionette - Marionette.js: A Gentle Introduction David Sulc https://leanpub.com/marionette-gentle-introduction
- Marionette.js: A Serious Progression David Sulc https://leanpub.com/marionette-serious-progression
Mockjax and Jasmine
- js Cookbook Vadim Mirgorod https://www.packtpub.com/mapt/book/web_development/9781782162728 Chapter 8
- KnockoutJS Essentials Jorge Ferrando
https://www.packtpub.com/application-development/knockoutjs-essentials - JavaScript Testing with Jasmine Eva Hahn https://www.safaribooksonline.com/library/view/javascript-testing-with/9781449356729/
Content Server Trainings
- 4-0140 Content Server IDE (CSIDE) Fundamentals
- 971-301 Livelink ECM Enterprise Server Workflow Customization Fundamentals
- 03-0117/8 Webreports Design

