Did you ever wonder, how to create new widgets or forms for the new SmartUI of the content server? The new SmartUI is responsive and can be used on mobile devices.

If you want to add new widgets or modify things, there is a new SDK on the knowledge center, which can be found here:

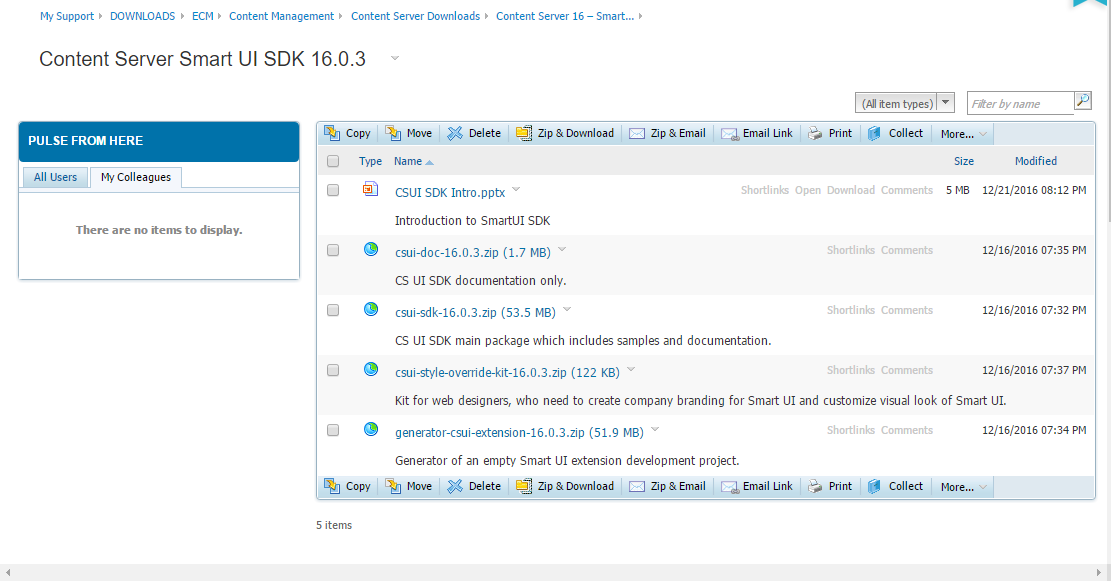
This are the components:
- CSUI SDK Intro.pptx
this is a powerpoint presentation on the SDK. - csui-doc-16.0.3.zip (1.7MB)
this is the documentation as stand alone. - csui-sdk-16.0.3.zip (53.5 MB)
this is the sdk itself. It contains a copy of the documentation. - csui-style-override-kit-16.0.3.zip (122 kb)
this is a kit to provide branded css files, which will be used instead of the original ones. - generator-csui-extension-16.0.3.zip(51.9 MB)
this is a generator, which will be used to setup an empty development project.
The basic requirement is the installation of node.js at your CSIDE machine. You should be familiar with the REST API and Grunt to use the SDK.
The workflow is
- Generate an empty project on the harddisc
- Install all prerequisites in node.js (npm, grunt-cli)
- Modify the example according to your needs
- Import the module in out-module of your project into CSIDE
- Copy the widgets etc into your support folder
- Create the module in CSIDE and install it

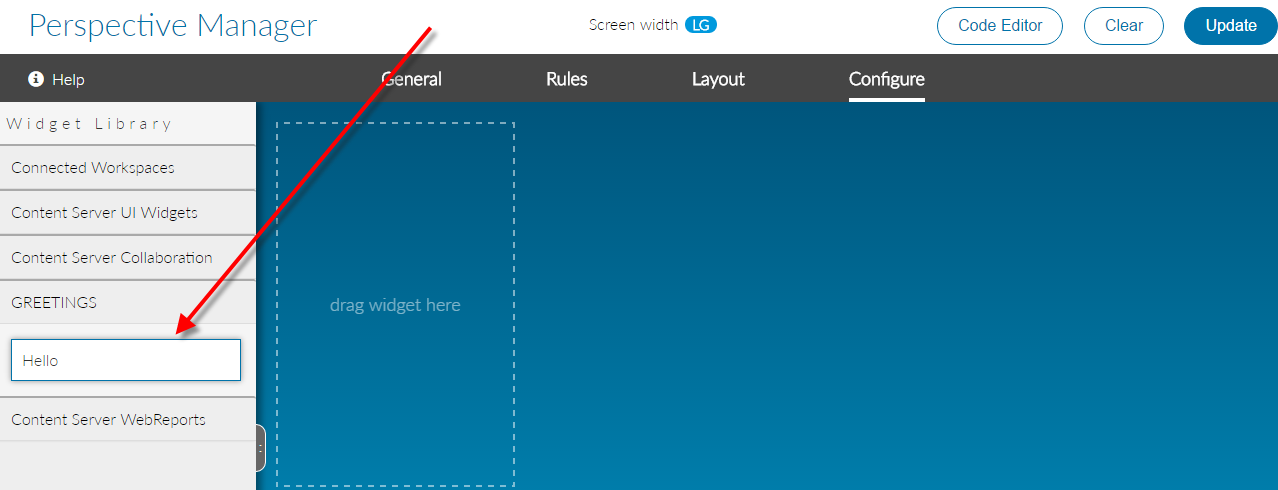
Then you should see the example widget under the name of your module in the perspective manager.
Watch for upcoming posts on this exciting new Content Server technology.