The usability of Webreports in smartUI has been improved. Now, you can, after starting a Webreport, edit the parameters of that report and receive feedbacks from the running Webreport. This makes a lot of fun!
Lets see, how this is done.
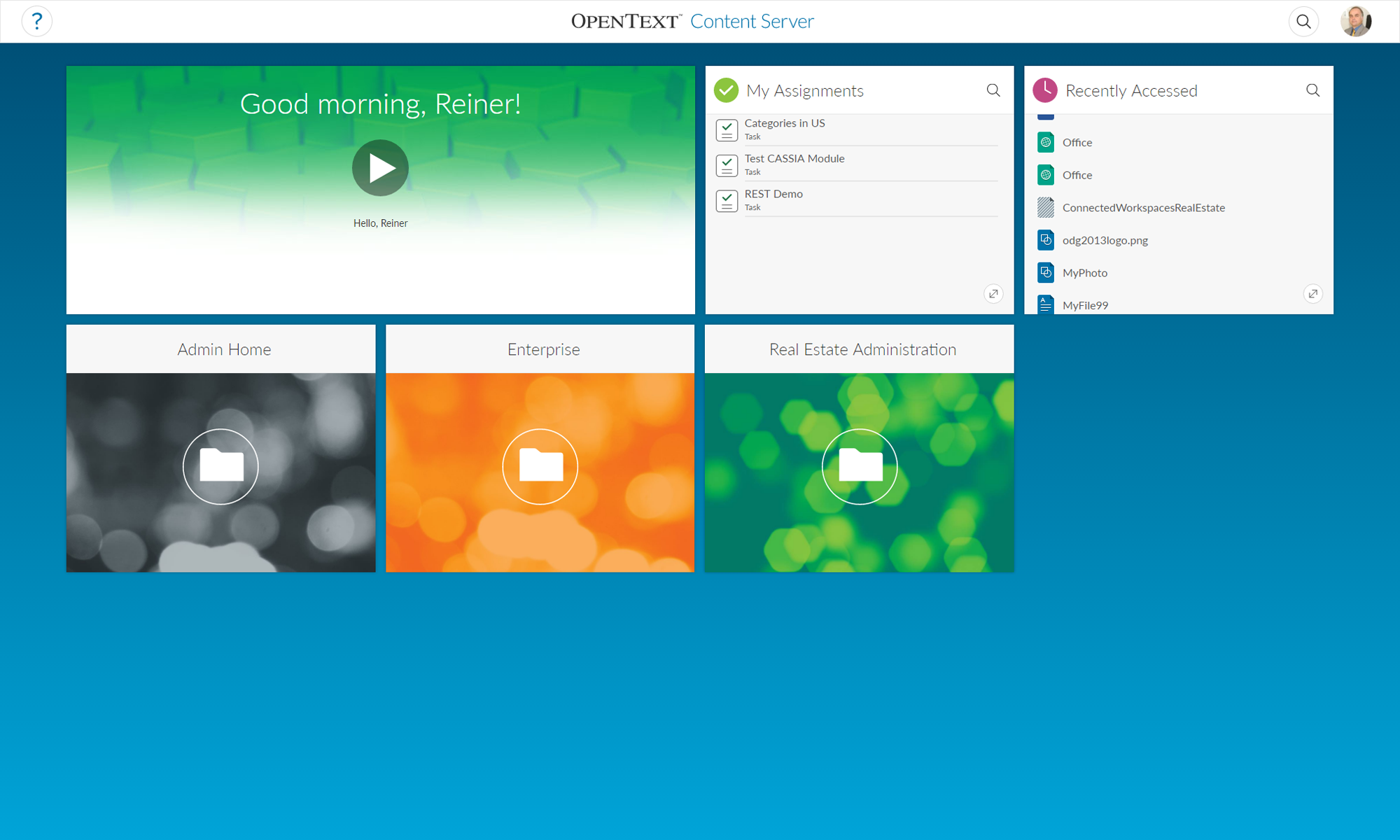
First a table.report widget can be used to list all data.

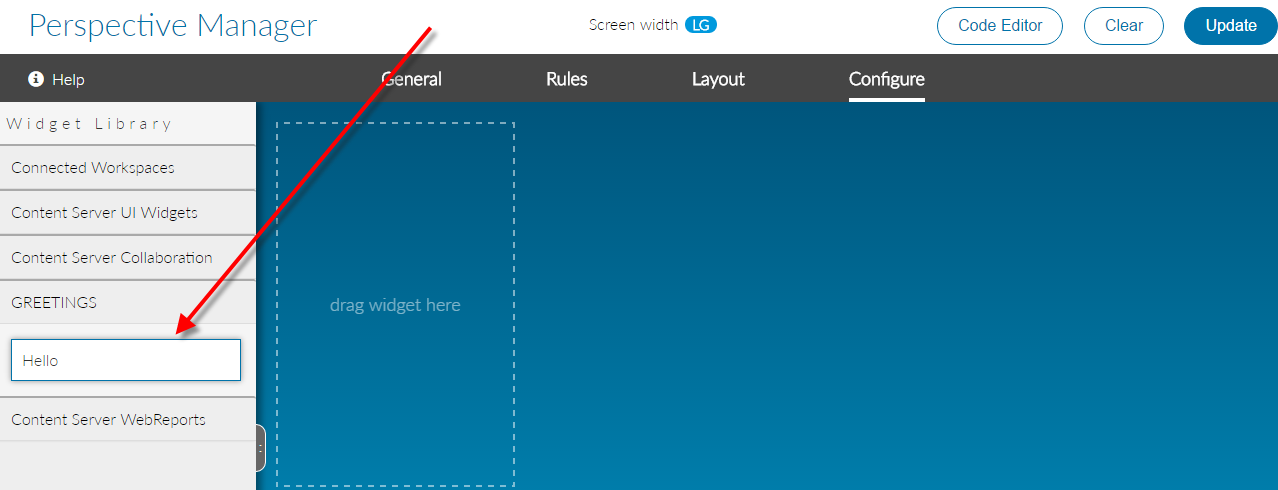
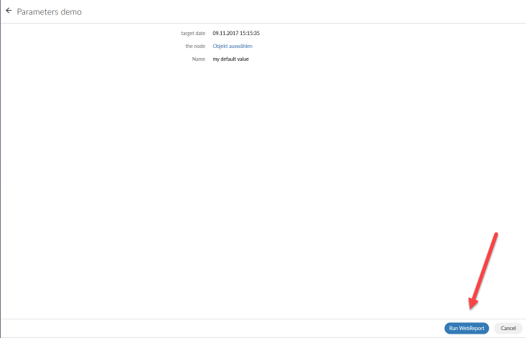
Then a Parameter Window opens. The Webreport can be startet by pressing the button “Run Webreport”

A feedback can be given from the Webreport like this

The table.report shows a Smart UI table based on the output of WebReports data. The WebReport used by this widget must be based on either the widget_table_report_process_data_in_webreport or widget_table_report_process_data_in_datasource default reportviews which use the INSERTJSON @TABLEREPORT directive.
// Create the data managing context
var context = new PageContext(),
sampleTableReportView = new TableReportView({
context: context,
data: {
id: 24024,
sortBy: "SubType",
SortOrder: "ASC",
columnsWithSearch: "SubType",
titleBarIcon: 'mime_audio',
title: 'Sample WebReports Table',
header: true,
swrLaunchCell: {
id: 12345,
iconClass: 'my-icon-class',
hoverText: 'Some hover text for my icon.'
},
parameters: [
{
name: 'myparm1',
value: 'val1'
},
{
name: 'myparm2',
value: 'val2'
}
]
}
}),
// Create helpers to show the views on the page
region = new Marionette.Region({
el: "#content"
});
// Show the views on the page
region.show(sampleTableReportView);
// Fetch the WebReport output from the server to populate the tile with
context.fetch();
The parameter window can be implemented like this (the xxxxxx is the node number for the webreport)
var promptView,
promptModel,
contentRegion = new Marionette.Region({el: "#content"}),
pageContext = new PageContext(),
currentNode = pageContext.getModel(NodeModelFactory, {attributes: {id: xxxxxx}}),
runWRModel = pageContext.getModel(PromptModelFactory, {
attributes: {
node: currentNode
}
}),
runWRController = new RunWRController();
pageContext.fetch()
.done(function () {
// We've got the page context, now get the runWRModel to see if there are parameters:
runWRController.getRunWRPreModel({
node: currentNode,
context: pageContext
}).done( function(){
// Build the prompt view and show it:
promptView = new PromptView({
context: pageContext,
model: currentNode,
promptModel: runWRController.runWRPreModel,
showBackIcon: false
});
contentRegion.show(promptView);
});
})
A feedback is implemented by the status.screen control.
require(['csui/lib/underscore', 'csui/lib/marionette', 'csui/utils/contexts/page/page.context', 'csui/utils/contexts/factories/connector',
'csui/controls/globalmessage/globalmessage',
'webreports/controls/status.screen/status.screen.view',
'webreports/models/run.webreport.pre/run.webreport.pre.model',
'webreports/models/run.webreport/run.webreport.model',
'./status.screen.mock.js'
], function (_, Marionette, PageContext, ConnectorFactory, GlobalMessage, StatusScreenView, WebReportRunModelPre, WebReportRunModel, WRMock) {
var statusView,
context = new PageContext(),
connector = context.getObject(ConnectorFactory),
region = new Marionette.Region({el: "#webreport-status-screen-demo"}),
attributes = { id: xxxxxx },
options = { connector: connector },
WRRunPreModel = new WebReportRunModelPre(attributes, options),
WRRunModel = new WebReportRunModel(attributes, options);
WRMock.enable(); // Mockup for local tests
WRRunPreModel
.fetch()
.done( function(){
WRRunModel
.fetch()
.done( function(){
statusView = new StatusScreenView({
destinationModel: WRRunPreModel.destinationModel,
executeModel: WRRunModel});
region.show(statusView);
})
})
});
Working with WebReports and SmartUI now makes a lot of fun!