In the newer versions of CSIDE, you’ll find a code generation wizard, which writes code snipets for standard tasks automatically.
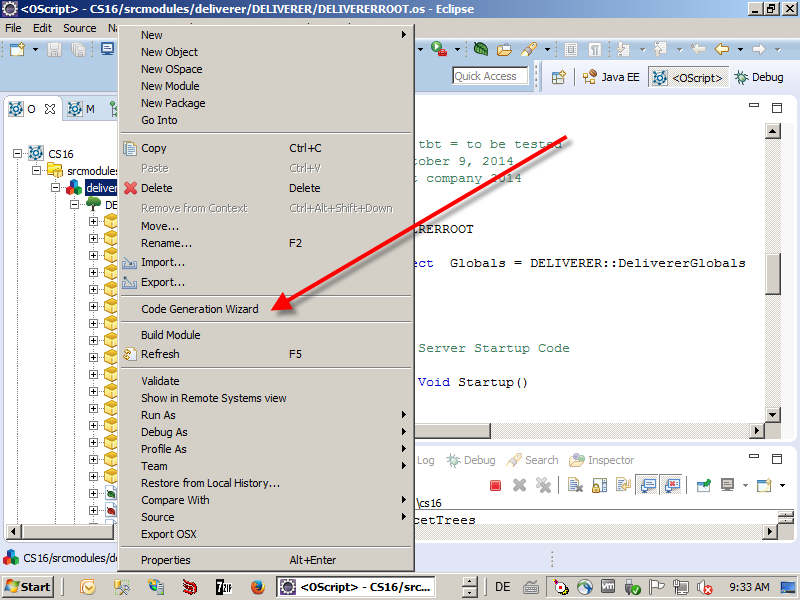
You can call this Code Generation wizard by clicking on the right mouse button.

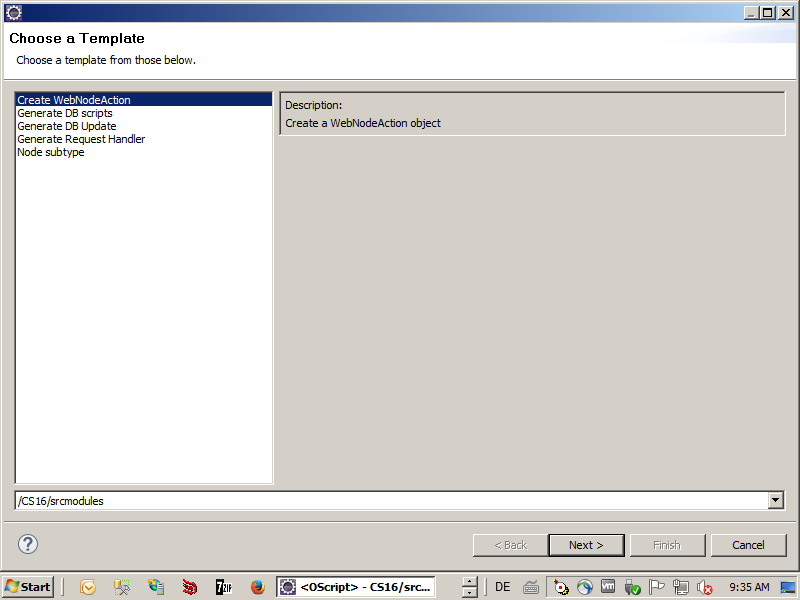
Next, the Code Generation Wizard gives you a list of all templates, which can be used for the code generation. The amount of templates can vary from CSIDE version to CSIDE version.

When you click on a template, you’ll get further info’s on the template. The amount of info’s can vary from template to template.

Here in this post, we are using the “Create WebNodeAction” Command. Refer to future posts on examples of the other templates.
A WebNodeAction is a command, which is executed against a node by issuing a WebNodeCommand (in Contenxt/Node or other menus). For example, the “Open” command in a node menu is a WebNodeCommand, which issues the action for opening the node content.
After selecting “Create WebNodeAction”, we must provide two additional definitions.

First, we must select the package to put this command in. We simply select DELIVERER (the name of our module), but in practical situations, you should select a proper package.
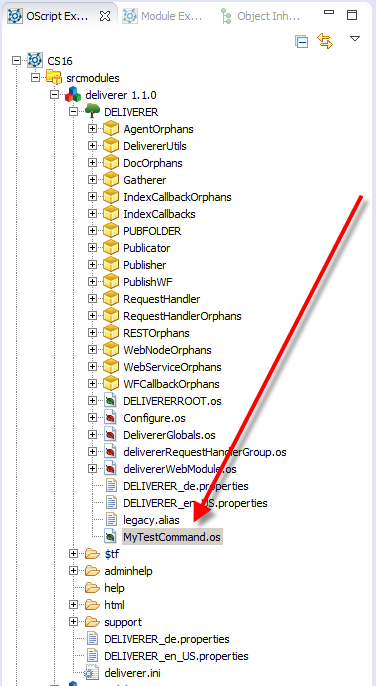
And the name of the command has to be provided. After clicking “Finish”, a file with the name “MyTestCommand.os” will appear in the first level of our OSPACE.

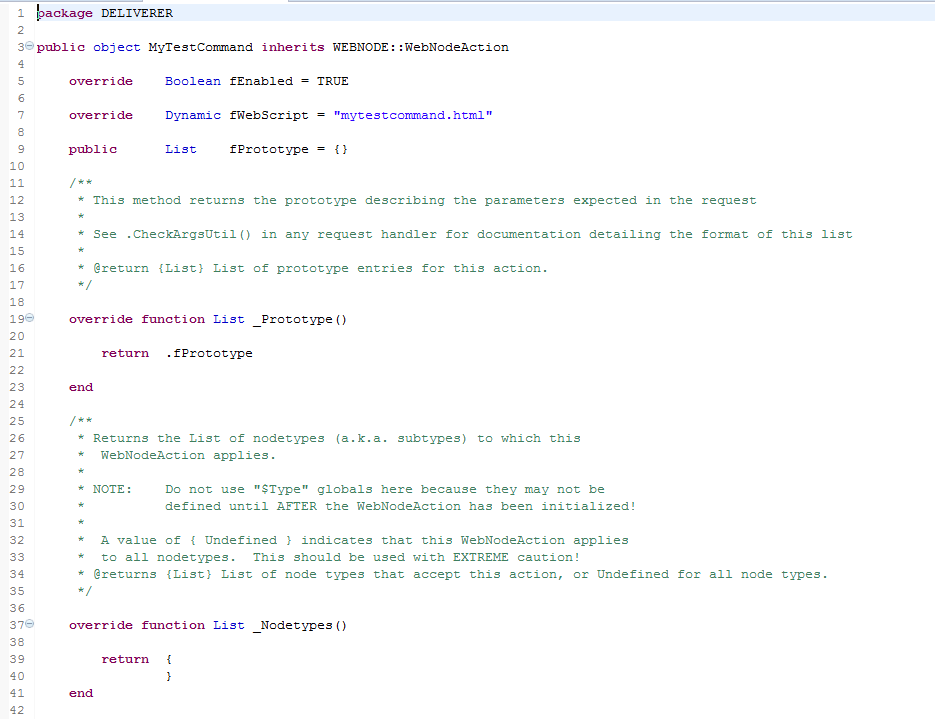
When you open the newly created file, you’ll see a complete command definition.

The fEnabled is set to true. The fWebScript has the default name of “mytestcommand.html” and there is an empty list of fPrototype.
Change the name of the fWebScript to the name you want. Add the Webingo parts of the commands output in this fWebScript.
If you use special parameters in the request, setup the proper fPrototype list.
The _Nodetypes() returns an undefined List, which should be changed immediately to reflect the node subtypes for which the command should be valid.

There is even a _SubclassExecute stub generated automatically. Add the action code to be executed in this _SubclassExecute stub.
Optional: Connect this WebNodeAction with a WebNodeCommand in a context or node menu or somewhere in the GUI to make it accessible for the end-user.

