In the rich universe of Opentexts smartUI there are even some goodies for the webreport addicts. Besides the standard webreport widgets there are two controls witch are used happily and heavily by webreports designers, named Parameter.Prompt and Status.Screen. These are the true smartUI Goodies for Webreport fans.

Especially two controls are of interest for the seasoned webreport developer.
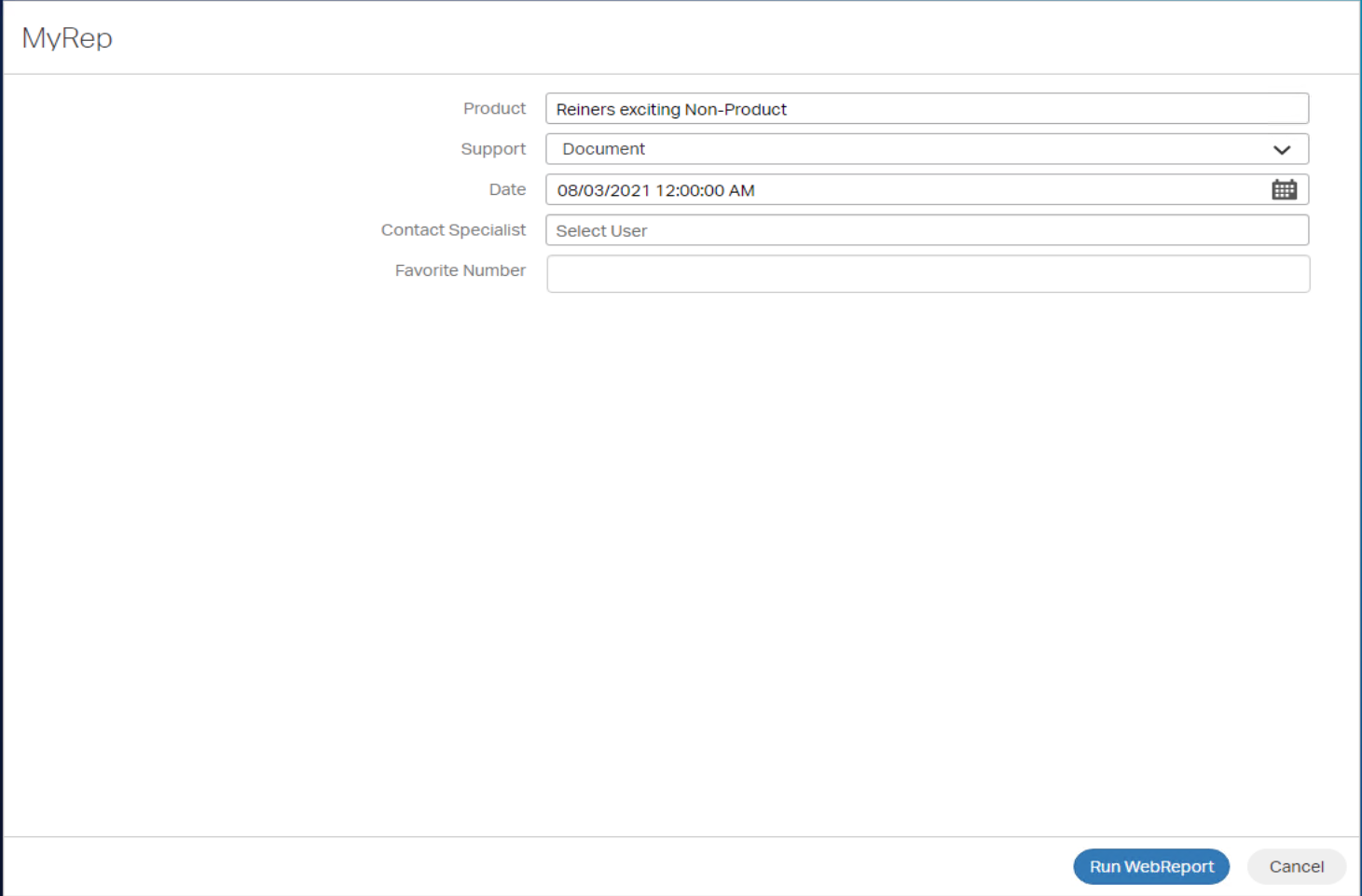
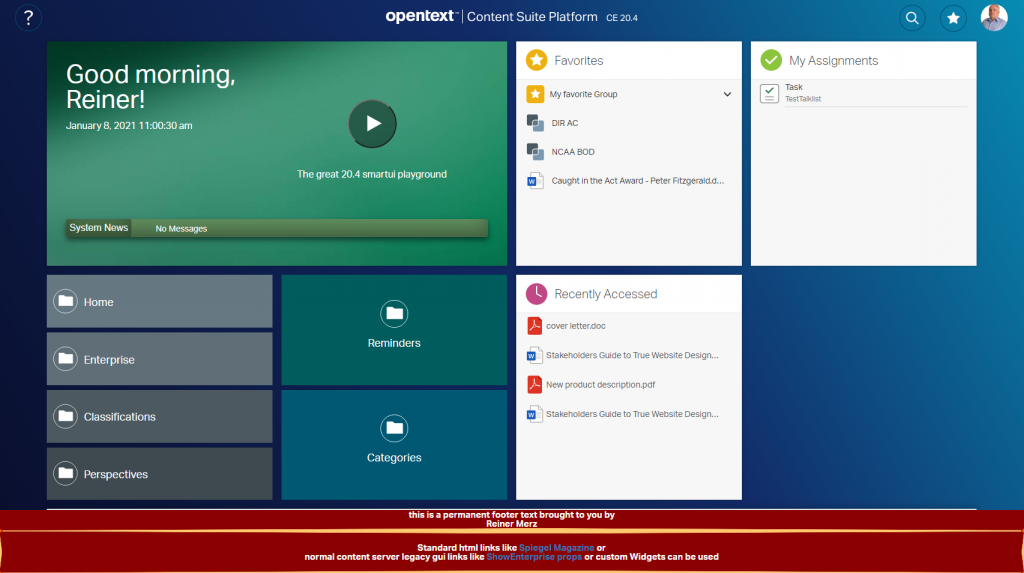
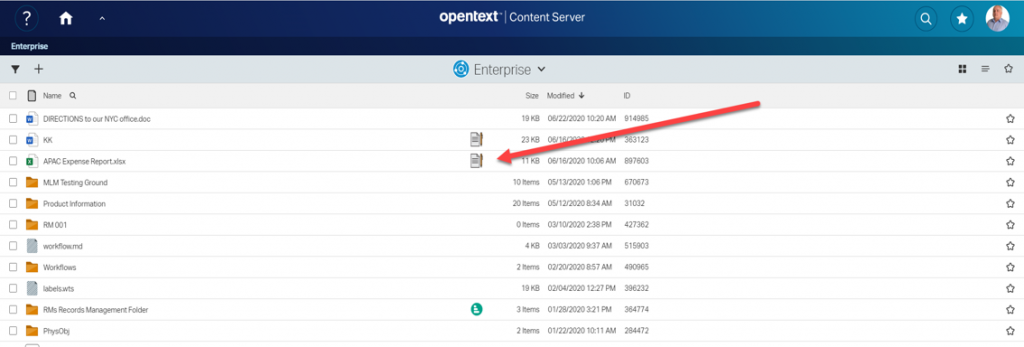
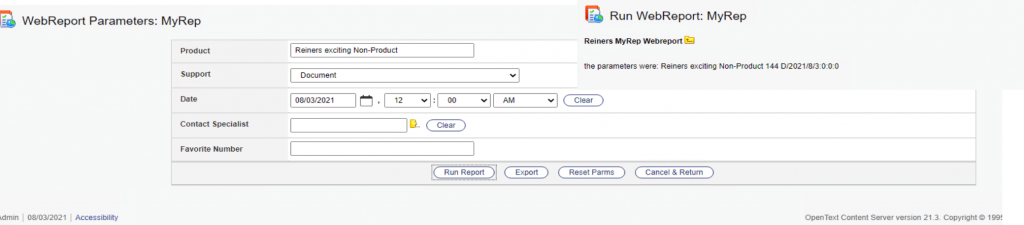
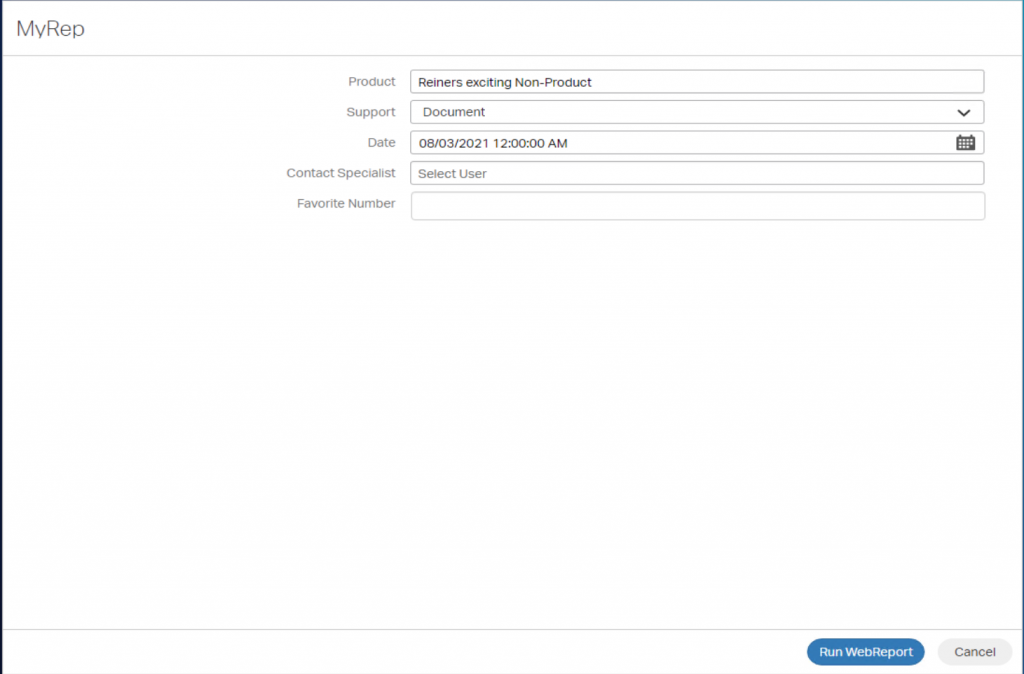
For tests, I’ve used a senseless webreport

This is a dummy webreport with several parameters. At the top right corner you see the execution result. Just for demonstration purposes, this has been kept simple and stupid.
But what if…….. the webreport is supposed to be run under the new and amazing smartUI? In this case we have two controls to help.
Parameter.Prompt
This control senses, if the webreport does have one or several parameters and allows to alter the parameters before the webreport is started.

Here, all parameters can be changed. A click on “Run WebReport” will start the webreport if activated.
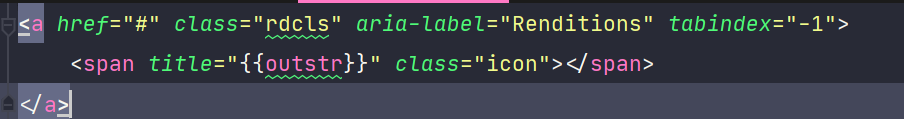
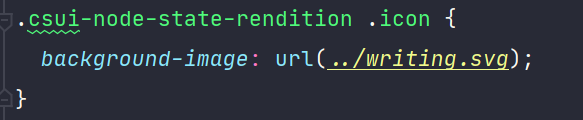
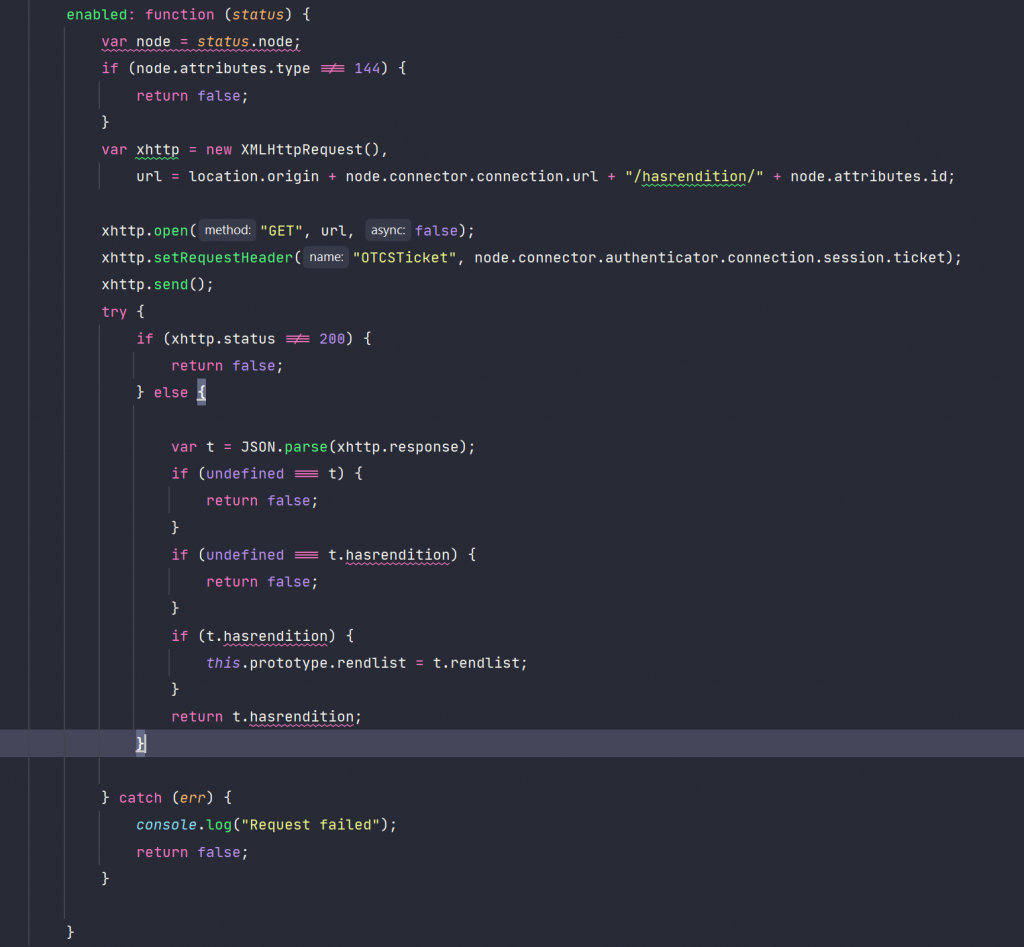
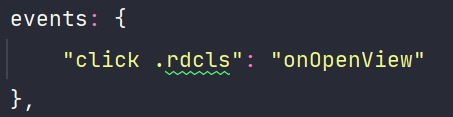
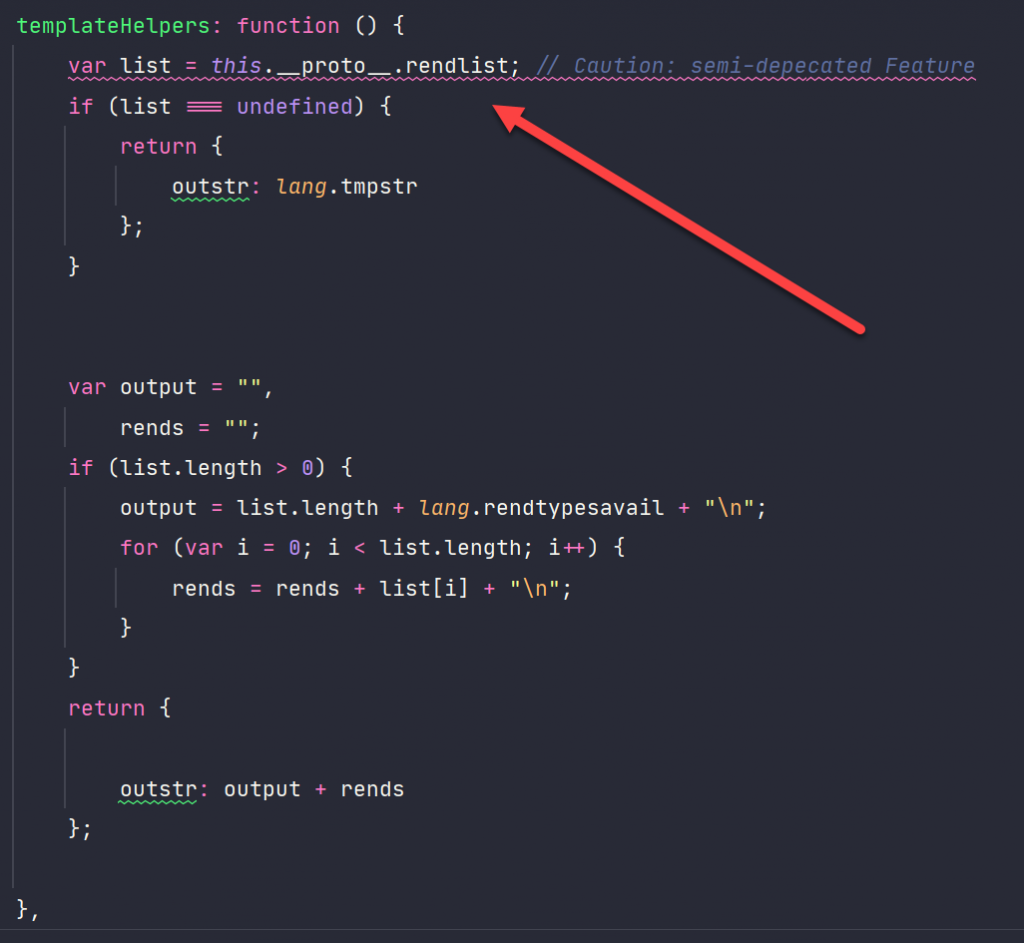
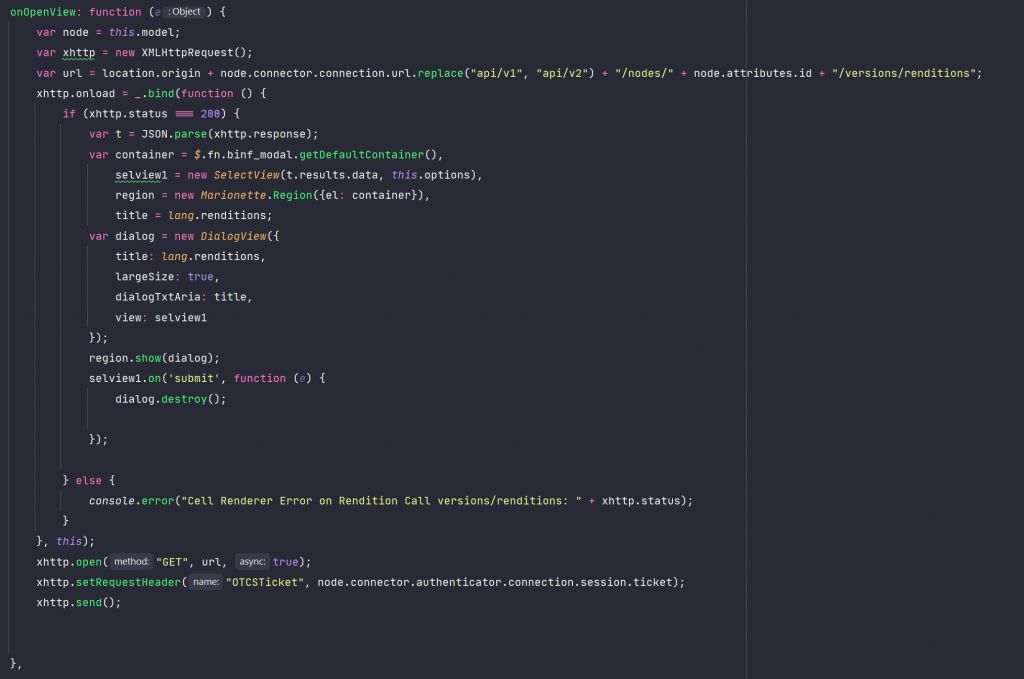
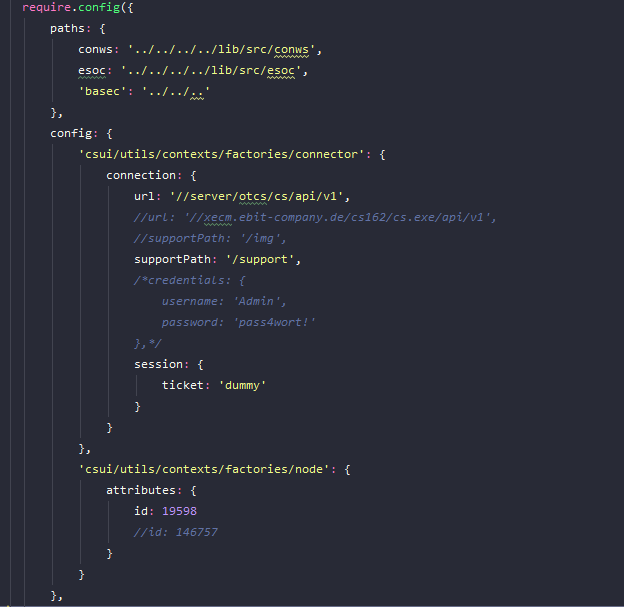
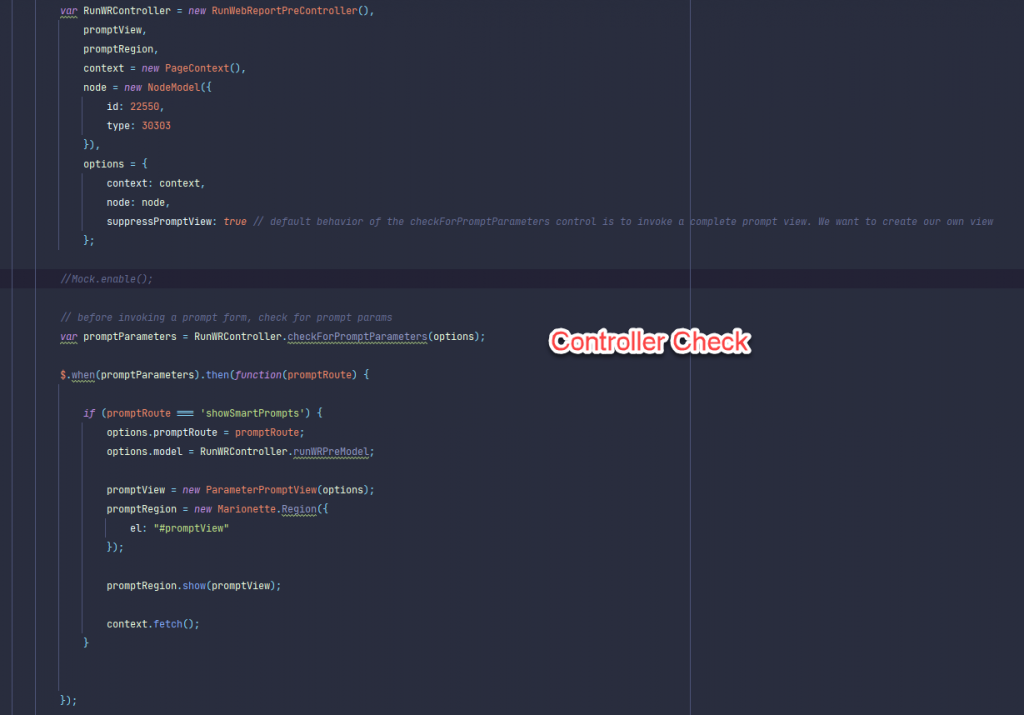
The js code is easy

Status.Screen
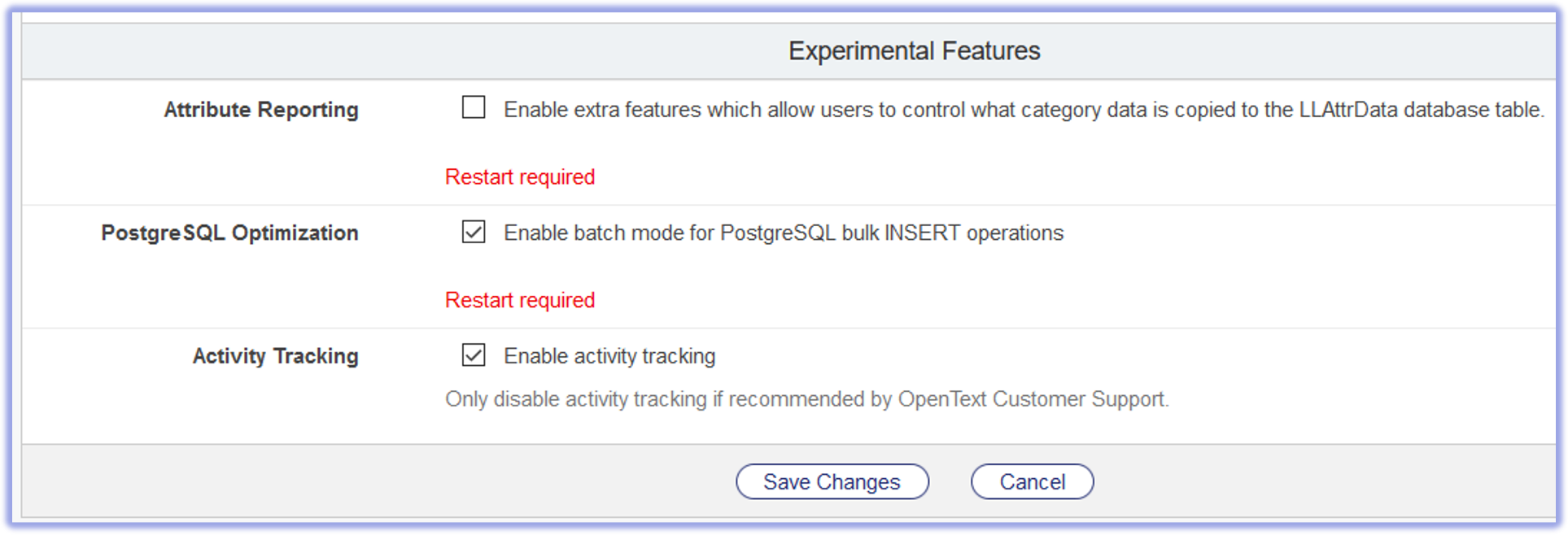
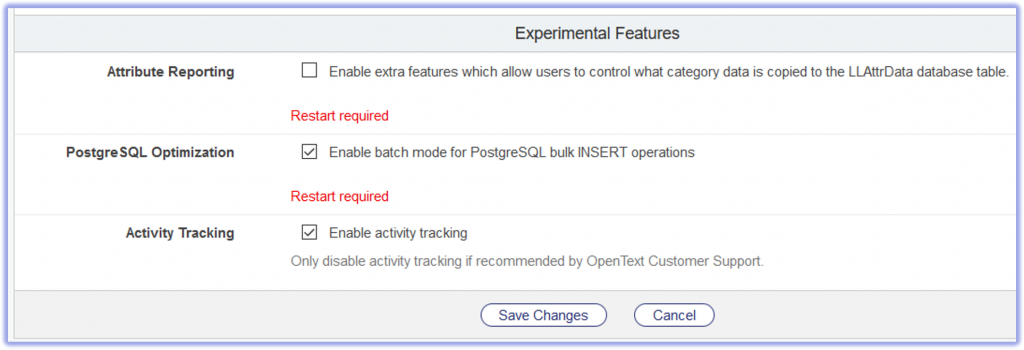
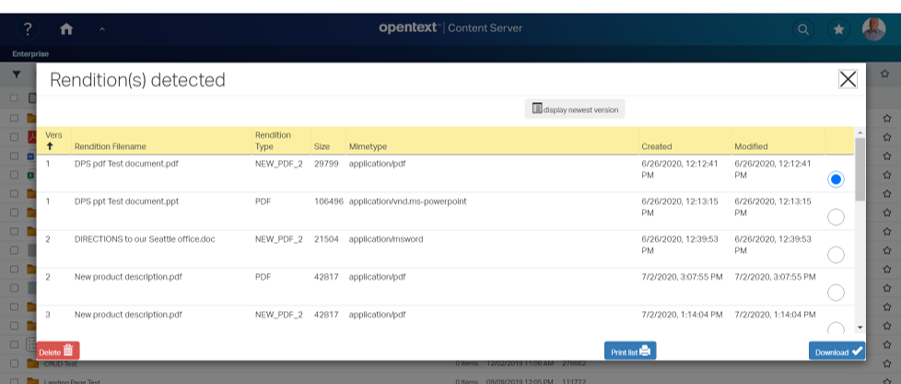
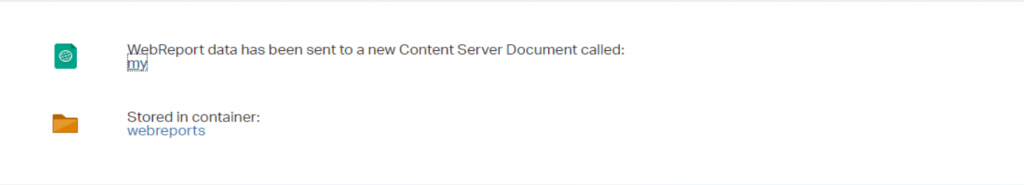
can be used to start the webreport and to display some End-Messages. A standard situation is displayed here

For example, if a html file is defined as output under the folder “webreports”, then this infos can be displayed at the status screen.
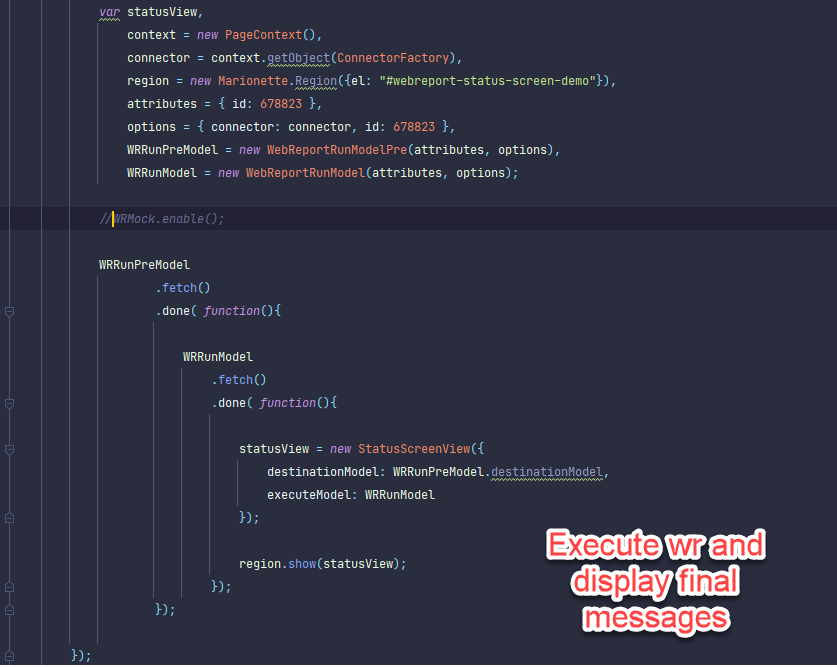
The js code is easy

Both controls can be combined to a widget to start and execute webreports.
If you need some more sophisticated, its easy to override those controls with custom controls.
That were the smartUI Goodies for Webreport Fans.
Happy playing with webreports, but dont forget: Webreports will make a machine not faster!