Remember the System Messages in the Content Server? This is an handy tool to display system related messages, like: “Next weekend we have maintenance” to inform users on issues with the system.
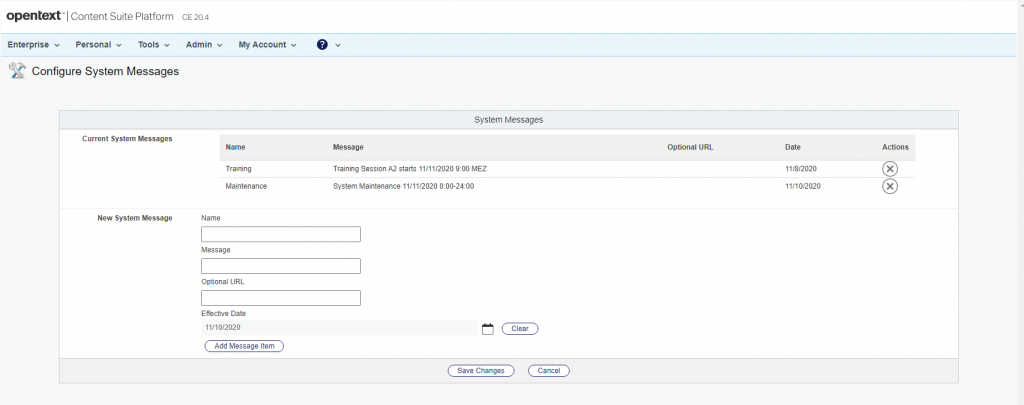
Normally, System Messages are added or deleted in the Admin pages. Here is an example:

A name of the Message, the message itself, an option URL for any explanatory pages and an effective date build together the System Message. Per default the System Message has a timeout period of 2 days after publishing, but this can be set in the opentext.ini file by setting a value to NewsDFTExpiration.
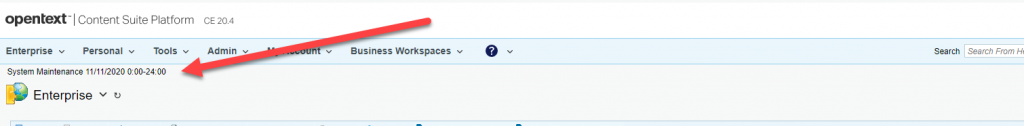
From this source the System Messages will be displayed in the legacy gui like this

But whats if somebody uses smartUI? Unfortunately, there is no possibility to display System Messages in smartUI.
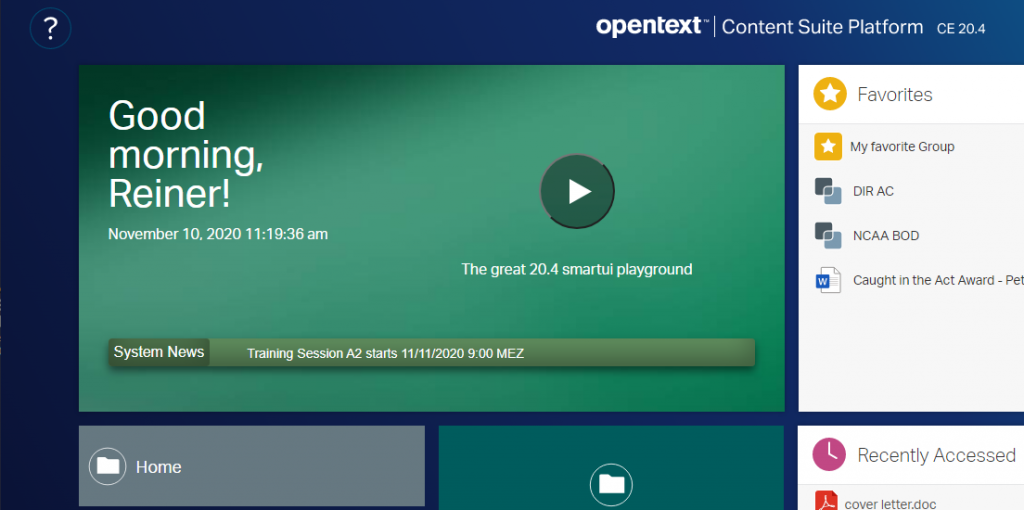
Until the otherwise senseless Welcome Widget is amended. It can look like this:

(Disclaimer: This widget is NOT in the OpenText SDK. This is made by me. Contact me if you interested in using that)
The widget gets its system messages directly from an REST call which extracts this Messages and delivers them to the widget.
The news player is basically an unordered list with an <li> for each news entry. all news were rendered in the <ul> This is a screenshot of the handlebars template.

If any url is in the System Messages, the link opens up in a new tab or a new window.
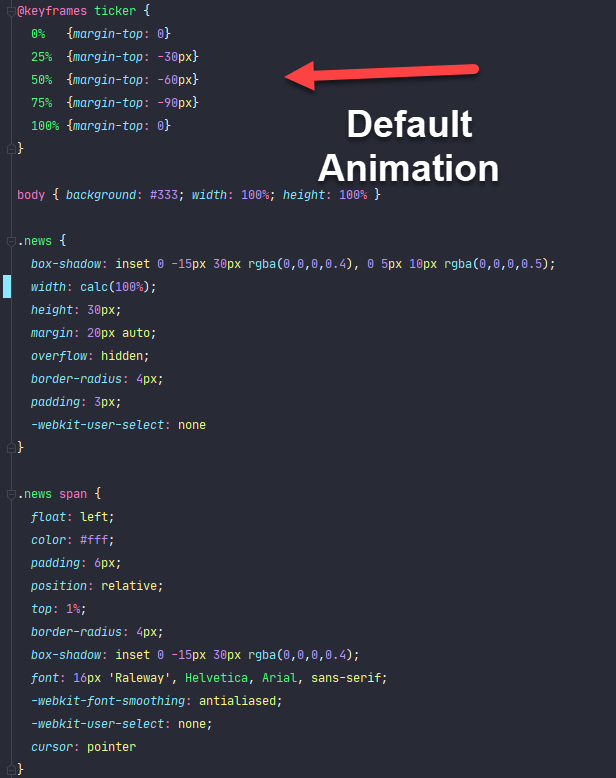
The news entries scroll with a pure CSS3 animation, no additional Javascript is needed for that. Here is the animation part of the news

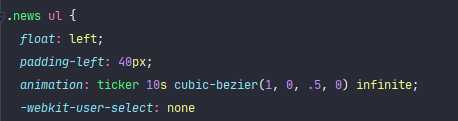
And the magic of animation is done with this:

And suddenly the Welcome Widget supports System Messages.
Nice, isn’t it.