Have you ever noticed that the number of modules in a require Javascript enwironment can be huge? Difficult for an overview?
In this case, a graphical overview of modules and their dependencies can save you.
There are two solutions.
Non-Webstorm Solution
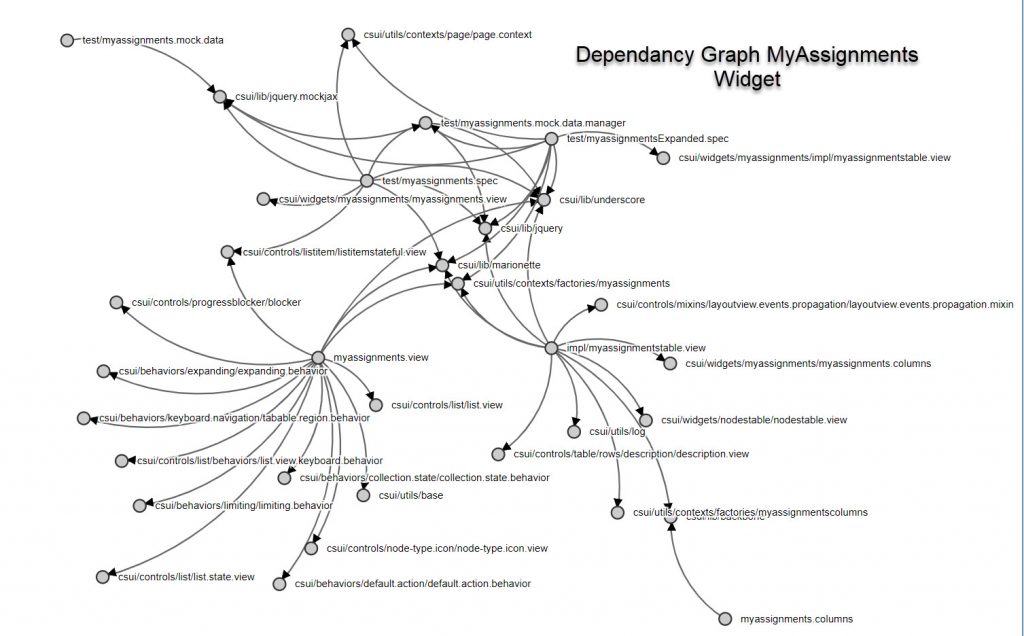
If you are using any text editor as a main Javascript Programming Tool, the npm dependo is a nice tool. Used against the MyAssignments Widget, it produces his output (click on the image to see a larger version)

Installation:
$ npm install dependo
Usage:
$ dependo -f amd /path/src > example/report.html
will produce the graph in the file report.html
There is also a grunt task for dependo here
https://github.com/auchenberg/grunt-dependo
Webstorm Solution
If you are using the Webstorm IDE for your projects, there is a build in solution.
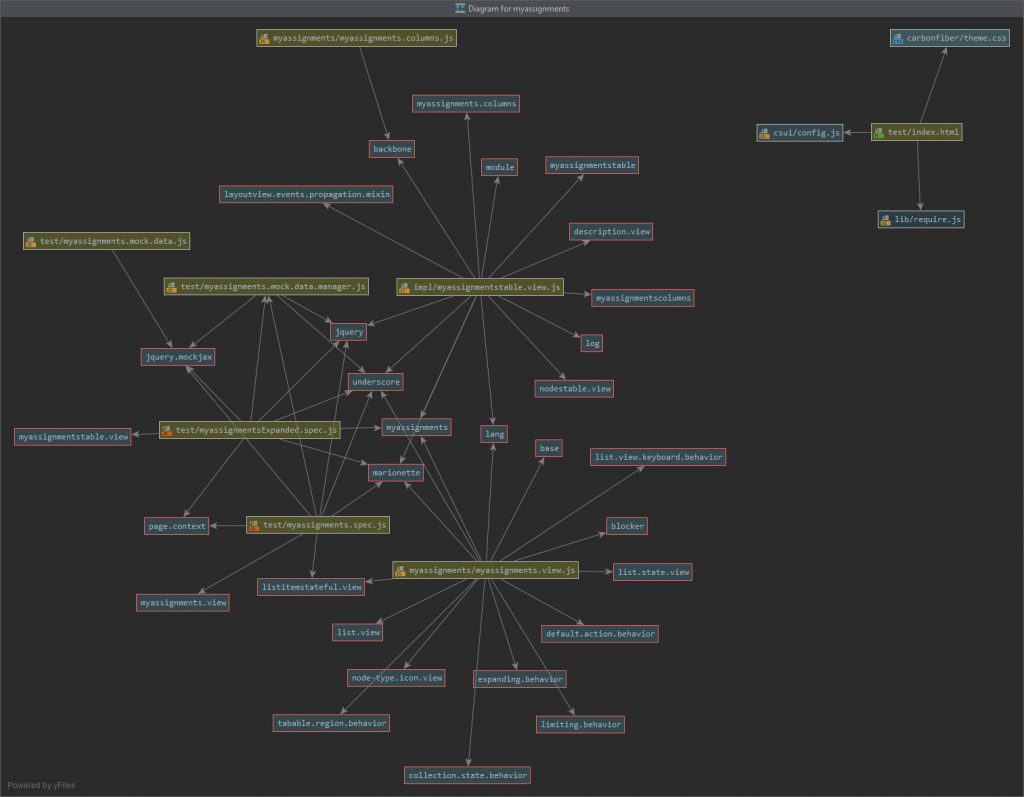
It produces against the MyAssignments Widget this chart (click on the image so see a high resolution version):

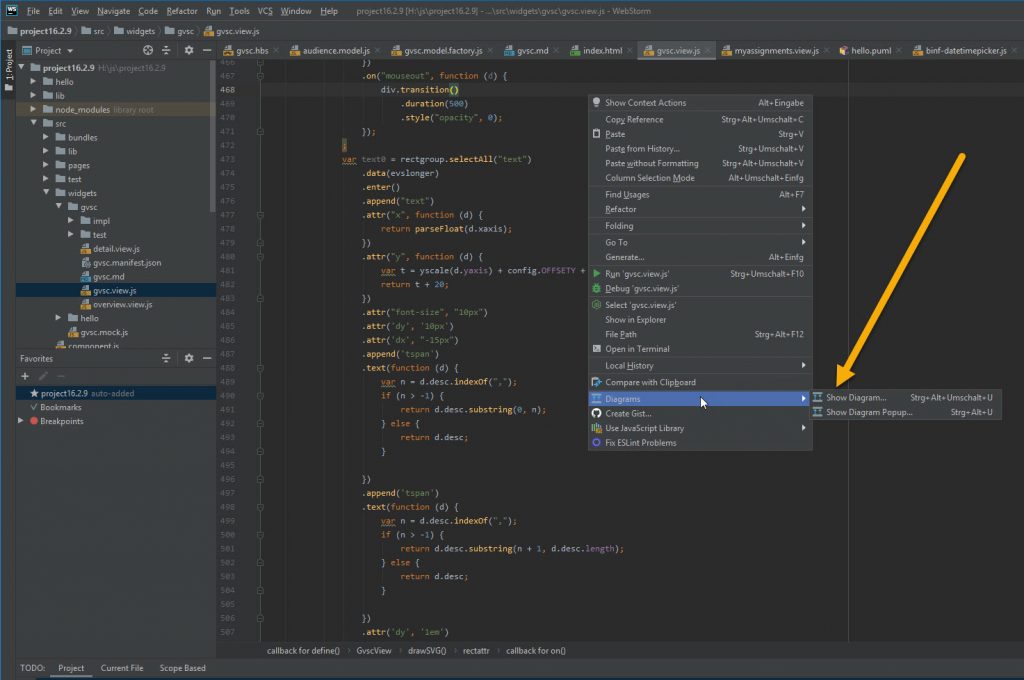
To get this diagram, click on the root of a widget and select

“Show Diagram Popup” shows the Drawing as a popup window, while “Show Diagram” shows the drawing in a new tab.

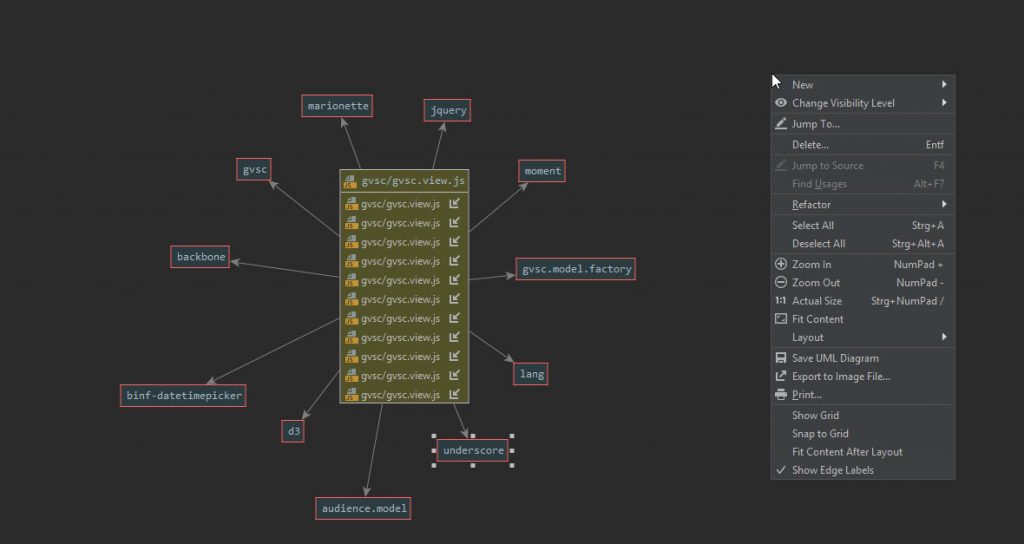
In Detail Mode you’ll see a lot more details, here are the external modules required by the main js module.
This gives you a lot of information and this can be also used to provide a technical system documentation.
Happy documenting.

