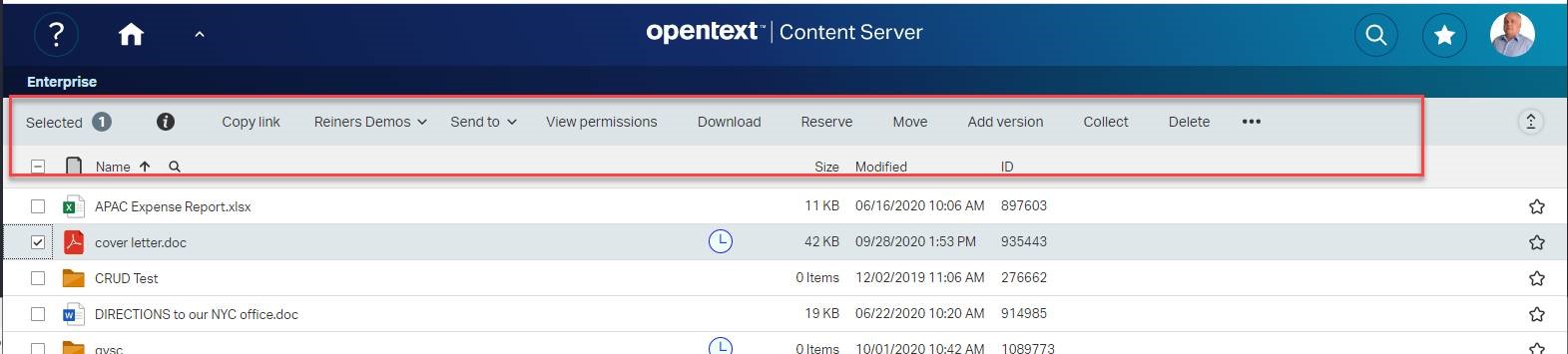
From time to time you’ll need to remove commands from the widgets, like the nodeslist widget.
The magic spice is setting up a blacklist on the masks.js files during the initial phase:
csui.require.config({
config: {
'csui/widgets/search.results/toolbaritems.masks': {
'mycustomer': {
'otherToolbar': { blacklist: ['Properties', 'permissions'] },
'inlineToolbar': { blacklist: ['Properties', 'permissions'] }
}
}
}
})
There are several possibilities to do that.
1, The approved way
The approved way is to configure smartUI before its initialized from OScript.
This can be done by overriding the GetDynamicConfiguration in your base smartUI module (the one with the csuiextension orphan) like:
override function Assoc GetDynamicConfiguration(Object prgCtx, Record request)
List blacklist = { "Copy", "Move" }
return assoc{
"csui/widgets/nodestable/toolbaritems.masks": assoc{
"basecsui": assoc{
"tableHeaderToolbar": assoc{ "blacklist": blacklist },
"inlineToolbar": assoc{ "blacklist": blacklist },
}
},
"csui/widgets/nodestable/headermenuitems.masks": assoc{
"basecsui": assoc{ "blacklist": blacklist } } }
end
end
Here in this example, the toolbaritem.masks and the headermenuitem.masks are set up with our magic spice (a blacklist containing all the signatures of the commands not desired). This will remove the “Copy” and “Move” commands from the list of commands permanently. And permanently means, this will survice a Page Reload.
2. The ugly way (but also surviving a Page Reload)
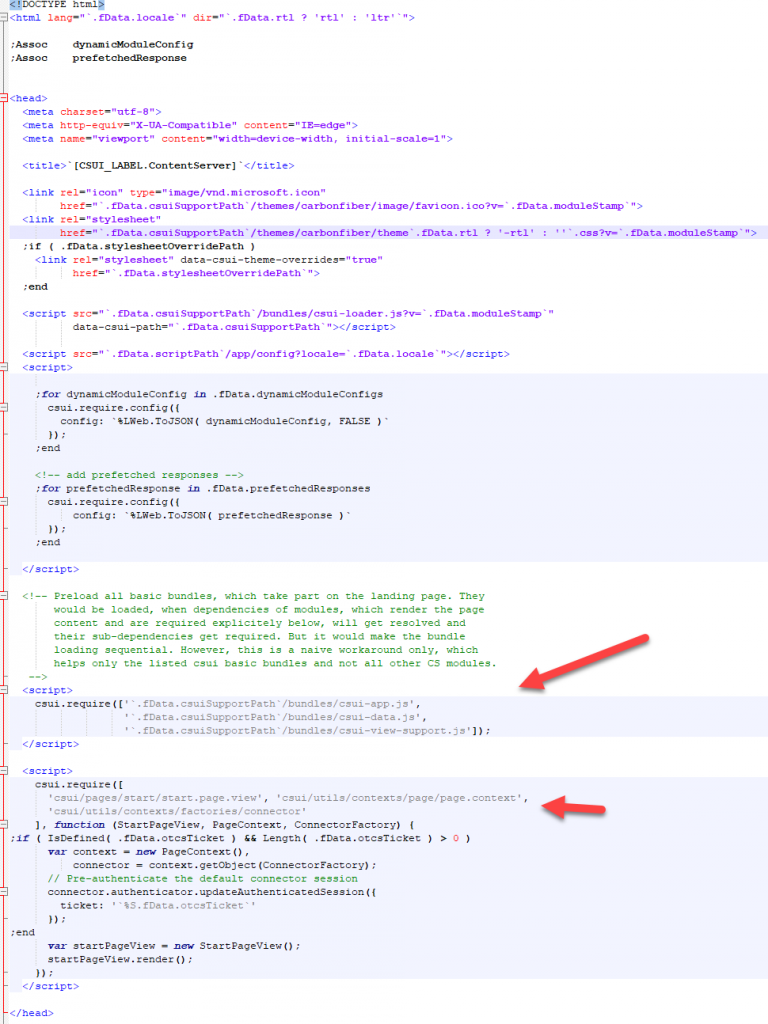
The ugly way is a way is the standard OpenText Way of overriding app.html and configuring the blacklists by yourself. Lets take a look at the app.html (found at ../core/module/csui/html).
Here is an example on a windows server:


In the upper part you can see the csui.require calls. At the top you’ll notice a csui.require.config call, where you can put our magic spice (see above).
The disadvantage is, when you override app.html (directly or by using htmlmap) then you’ll have to check, if any future OpenText patches will override the app.html also.
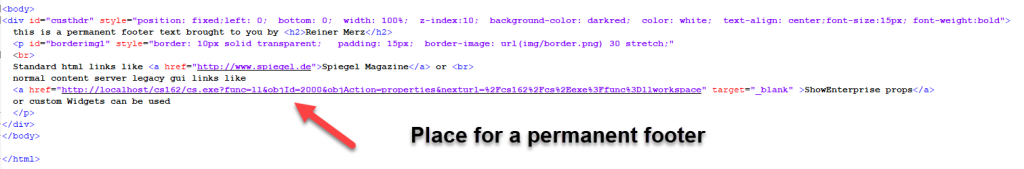
BUT: If you override app.html, you can take advantage of this for example by implementing a permanent footer, which is always drawn at the bottom. You cannot do that with pure smartUI tools.
Here is an example of a permanent footer in the body part of the app.html.

3. The force way
There is also a brutal way to remove commands without that configuration of app.html. This requires
- a widget or a command to do the removal
- a couple of js lines
But on the other hand, this is the way which allows easy recovery of the command by doing a simple refresh of the page.
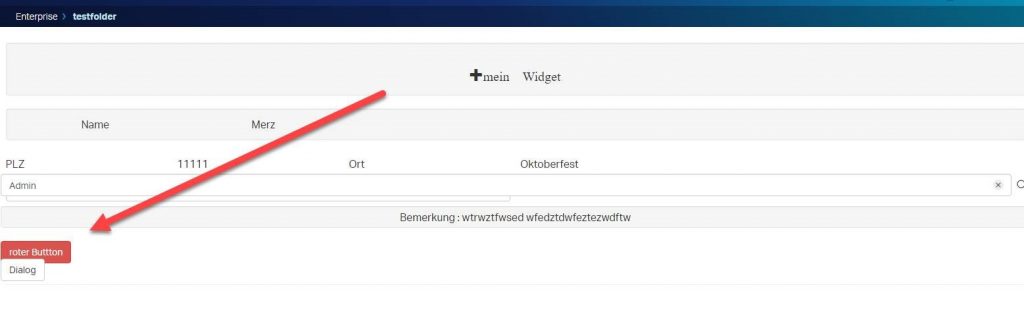
Here is a demo case (a wild version of the hello widget from my training installation). This is a widget with some demos and a new inserted button to delete a command.

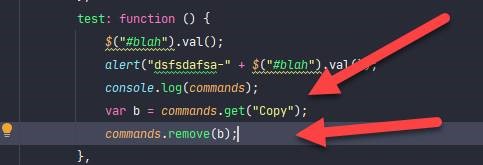
Behind the button are some js lines of code, which will remove the Copy-Command. Actually, the lines var b=commands.get(“Copy”); and commands.remove(b); do the job.
You will have to require /csui/utils/commands unter commands to use this two lines.

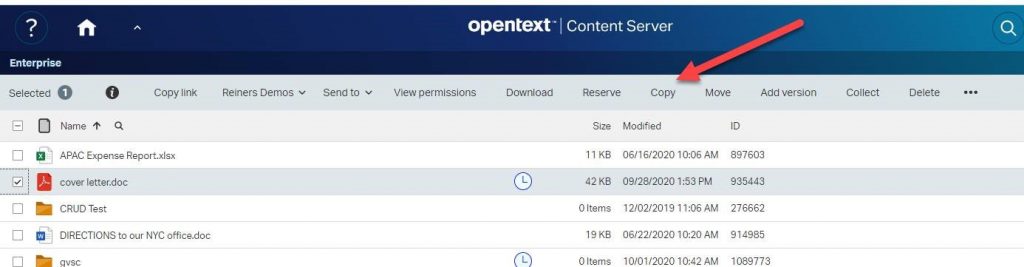
Lets see the initial command set. The Copy Command is here as usual.

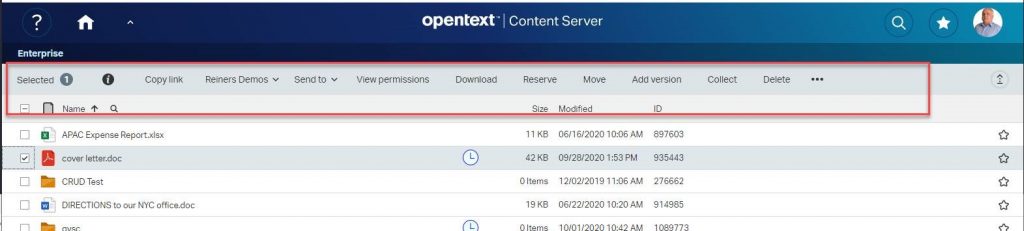
After the red button is pressed in the then the Copy Command is gone:

We simply deleted the Copy command from the list of commands. This means, a simple Refresh will restore it.
Have much fun on playing around with commands!