When you write a widget or something else in smartUI, you encounter (from time to time) the problem to provide your widget with different configurations.
Like one widget provided as DashBoard for Music Events and lateron provide the same Widget as Dashboard for Race Events with different Logos Graphics etc. Require.js conditional loading of a module will help.
The idea is, if a conditional configuration module exists, it will be loaded and override the standard configuration. If its not present at the defined place, it wont load this and use the existing configuration.
Lets see an example:
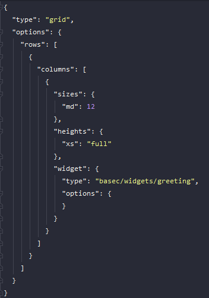
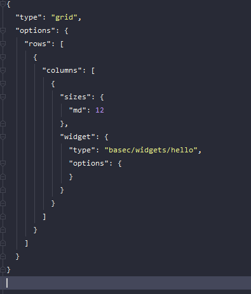
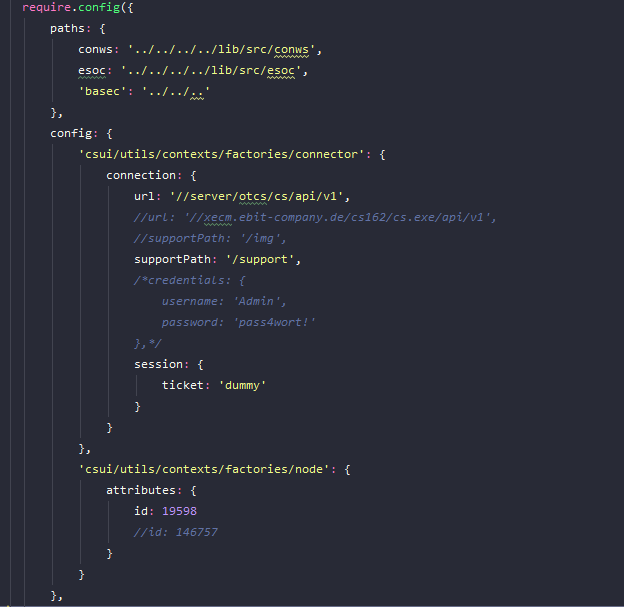
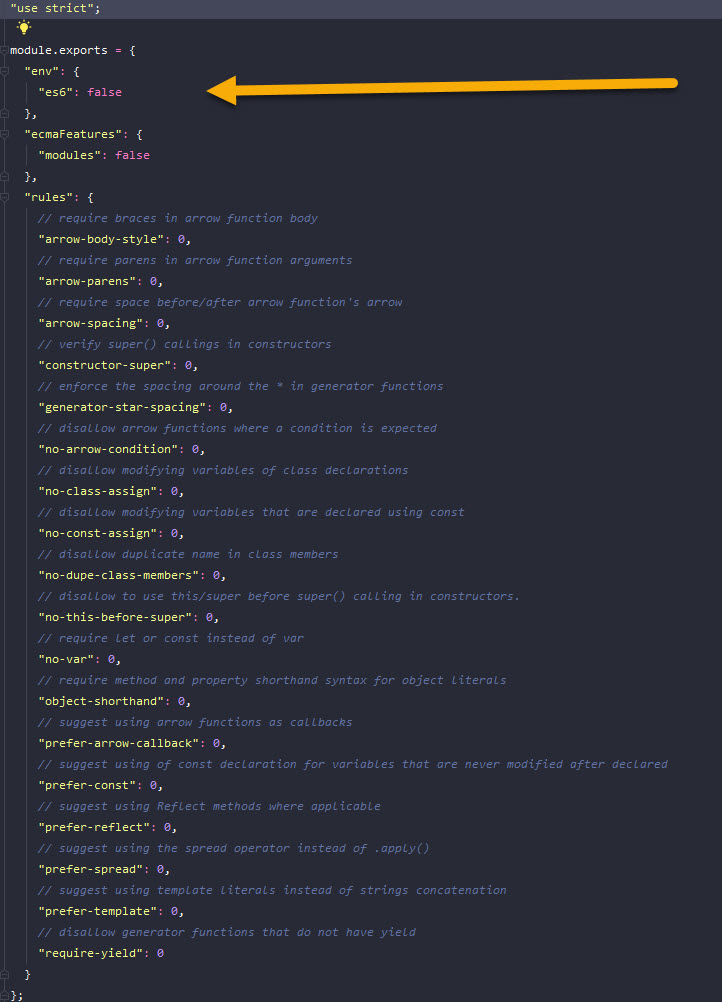
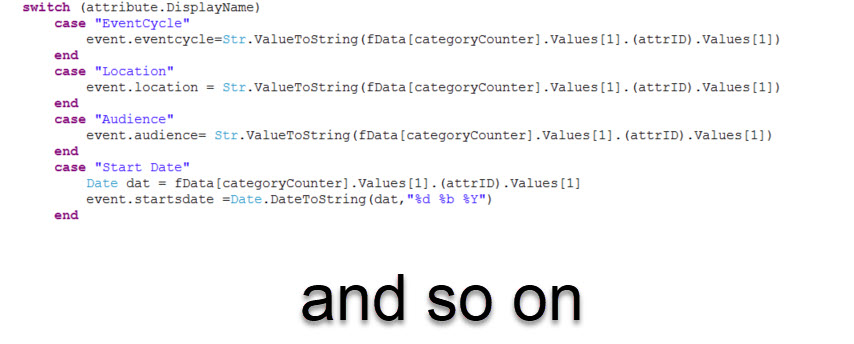
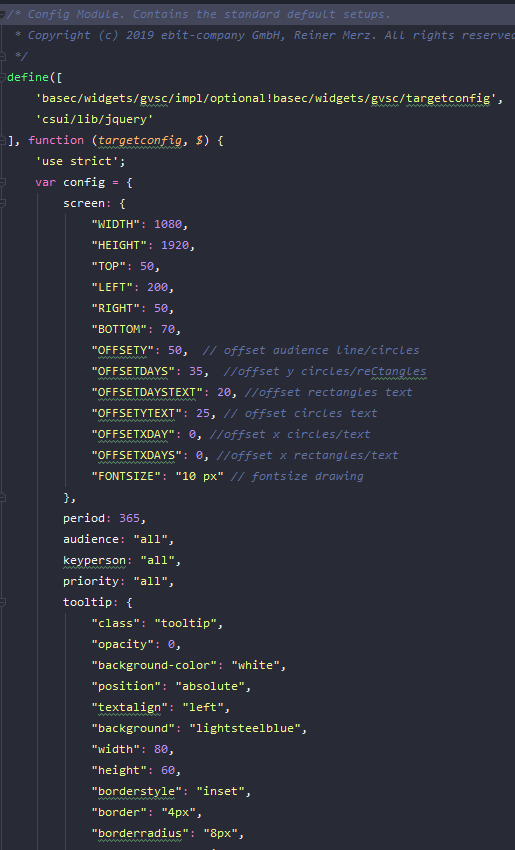
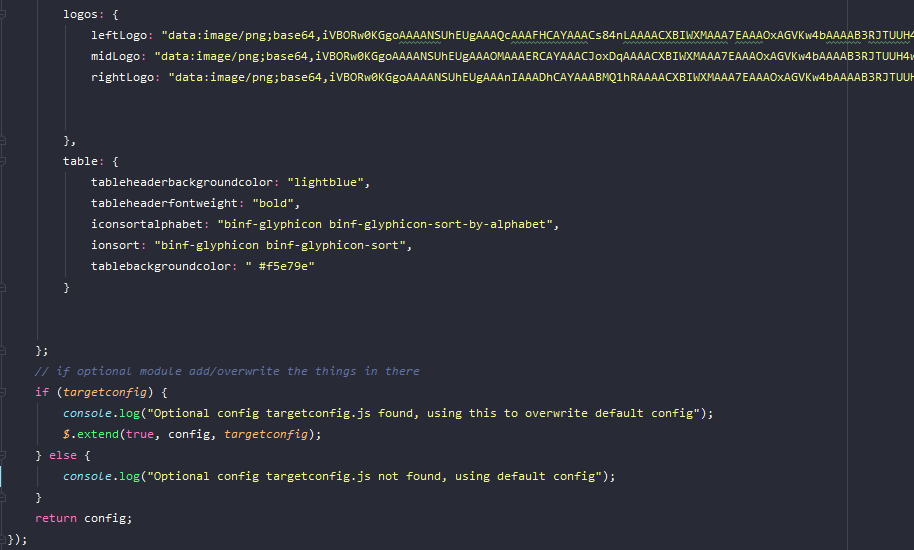
in a view, we define a config.js containing all configuration stuff of this module

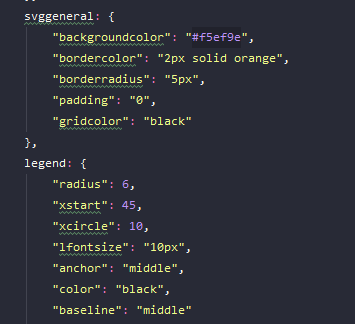
This will load configration values like



So far so good. When we want to override for example the value “backgroundcolor”, we can do that by editing the file, but we would have to redo that for all diffenent configurations. Its much smarter to define an optional require.js module, that will be loaded if present.
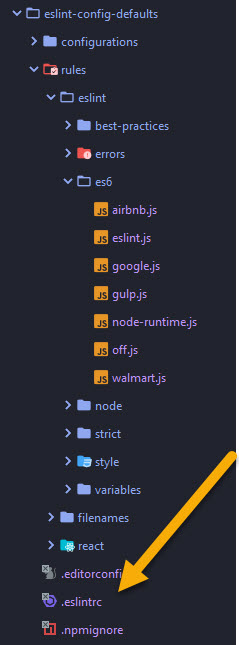
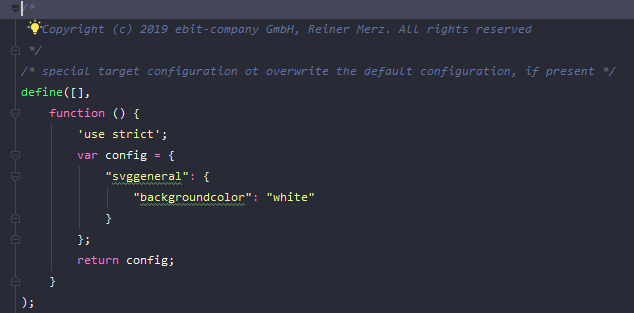
Our alternative config.file is called targetconfig.js.

For simplicity it contains only the value “backgroundcolor”.
The logic is:
If targetconfig.js exists, it will be loaded with require.js and replace the specific contents of the original config.js file with the contents in targetconfig. If its not existing, its simply doing nothing and the original config will be used.
How is this done?
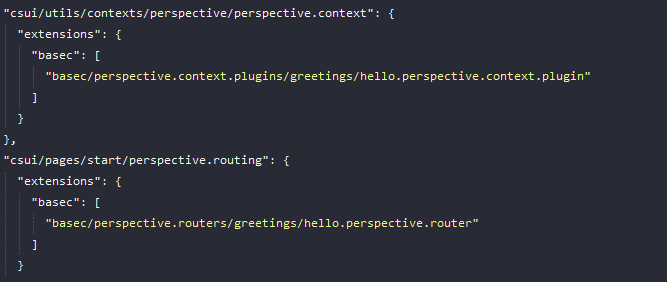
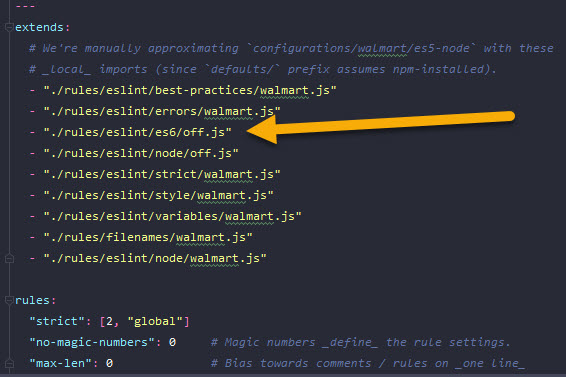
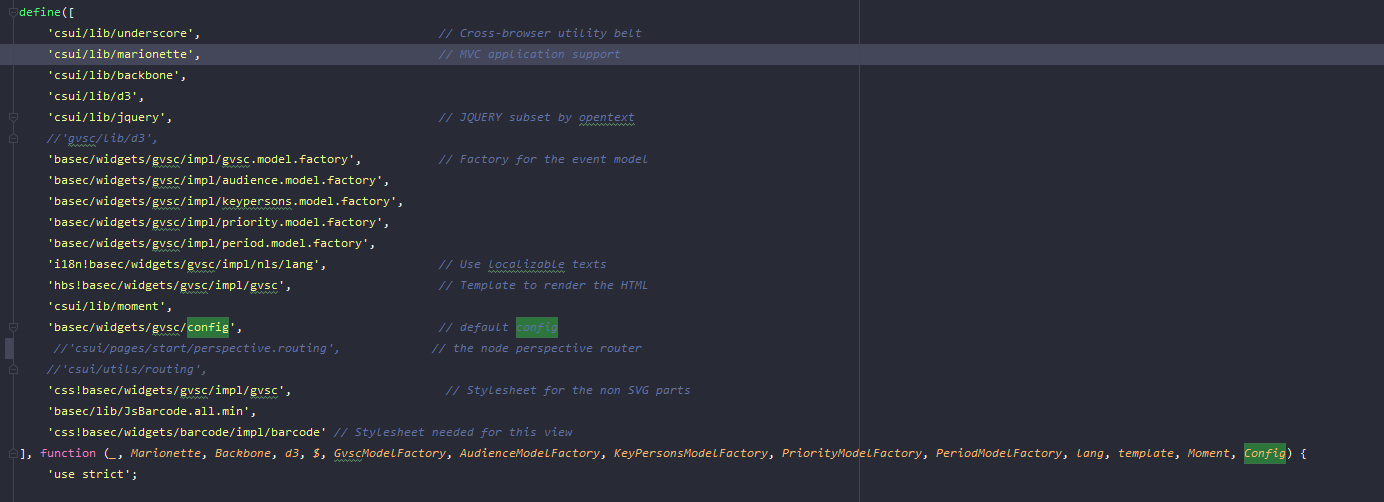
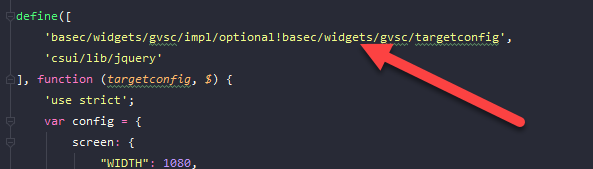
First, we have to declare the additional targetconfig.js in the define area as optional.

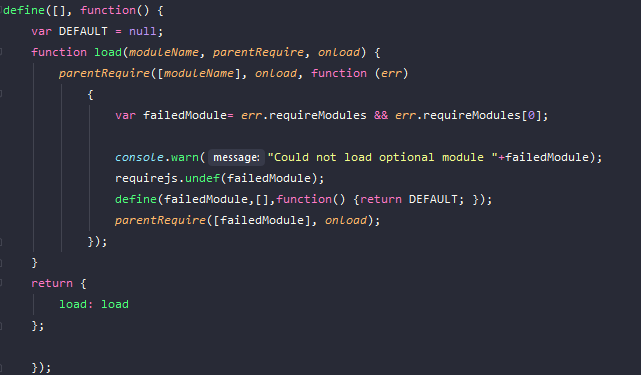
Second, we must add a require.js module called optional doing the job

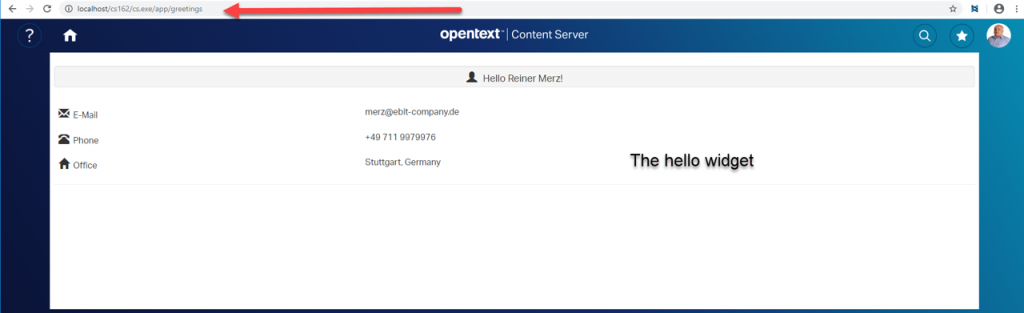
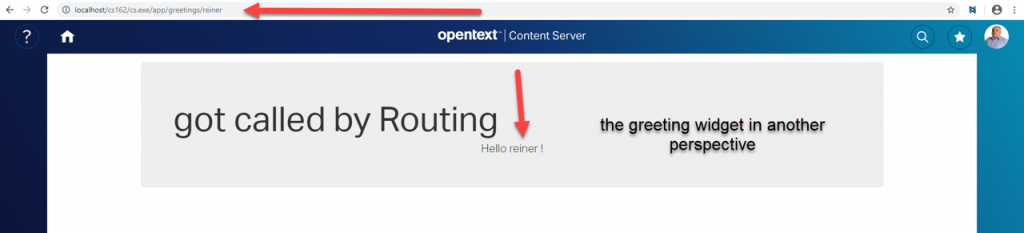
Now, we can use this in our wonderful widget providing as much configuratíons as we want – based on the existence of this config files.
Welcome to the Wonderful world of OpenText smartUI!!!
New: We are offering custom widget development. Interested? Send an e-mail to merz at ebit-company.de stating the purpose of the widget and requesting a qoute