Finally, Multilingual Metadata Support is implemented in Content Server 21.1. Before that version there was only Support available here.
The Users Point of Vue
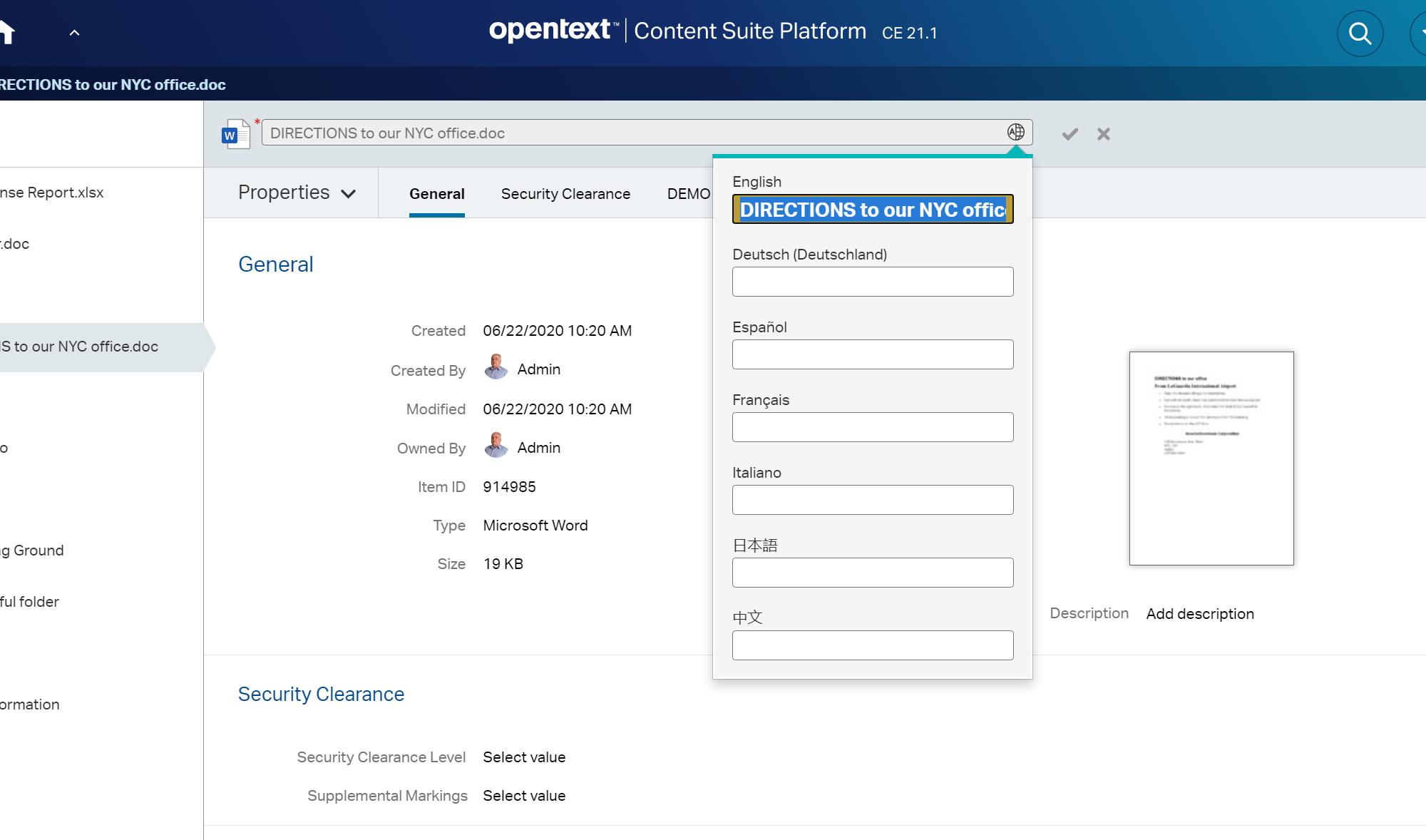
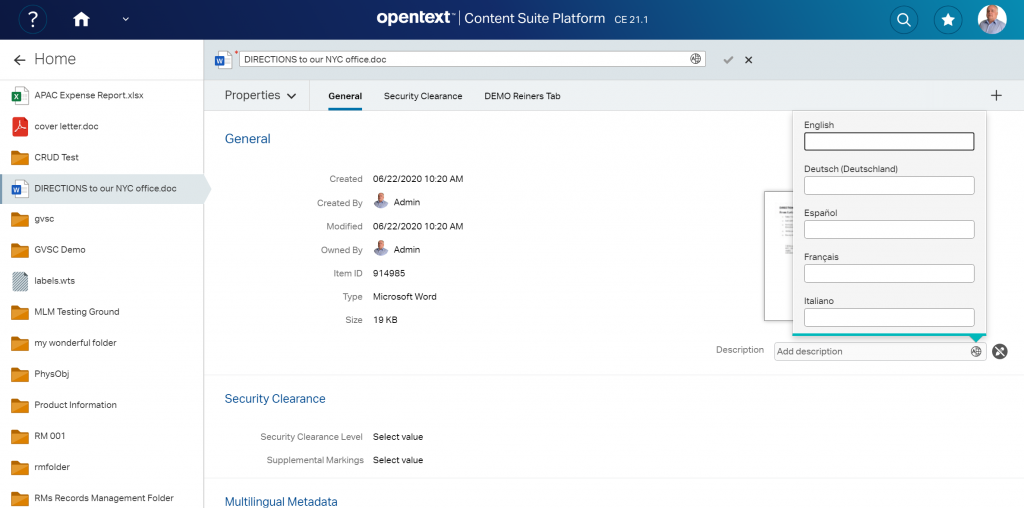
Multilingual Metadata can be added/edited at the Property Panel of a document. The first screenshot gives the entry of the name, the second gives the entry of the Description field.


Only Names and Descriptions are supported for Multilingual Metadata. For more fields or even Category Attributes in multiple languages, refer to an OpenText Partner like CASSIA.
The Programmers Point of Vue
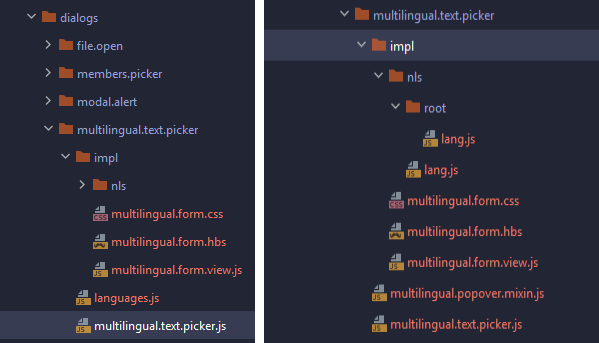
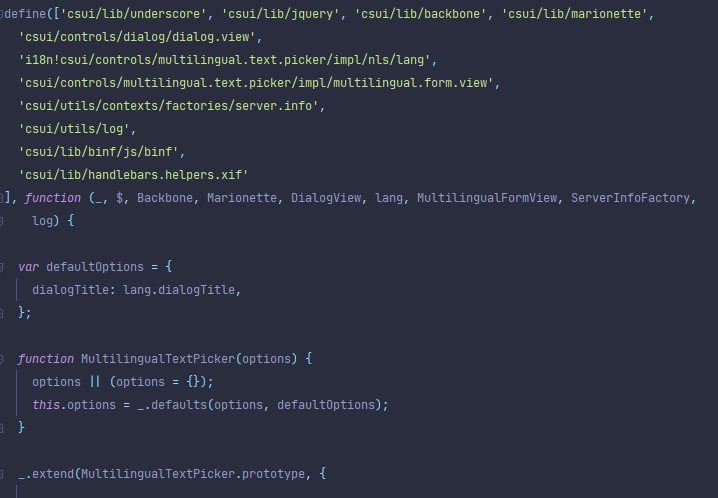
The Name and Description fields show at least two multilingual text pickers. These are found in the SDK in /lib/csui/controls/multilingual.text.picker and in /lib/csui/dialogs/multilingual.text.picker. Unfortunately there is no Documentation and no index.html. Lets take a look on that control:

The left screenshot is from dialogs, the right is from controls.

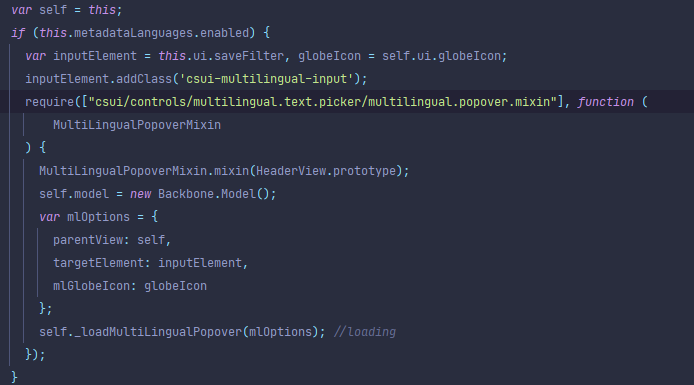
This is embedded in the header.view.js from the dialogs/node.picker and will only be activated, if Metadata Languages are enabled. The mixin allows the form to be displayed as a Bootstrap Popover.

Changes in that area require the changed multilingu<al text picker and also the changed paths to be followed for that changes. Therefore require a spawn of the whole nodestable widget to reflect that changes. This is acually not recommended.
Happy MLM